
안녕하세요 Foma 입니다!
오늘은 React Native에서 Component를 만들어 List에 적용해 보는 것을 정리해 보려고 합니다.
(iOS로 말하면 TableView를 만들어 Cell을 적용하는 것과 비슷하더라구요.)
바로 시작할게요~
언어는 TypeScript, 환경은 Expo로 진행 하겠습니다!
Model
Person.ts
데이터를 띄울 모델을 만들어 줍니다.
export interface Person {
name: string;
age: number;
gender: string;
}Component
List에 띄울 컴포넌트를 만들어 줍니다.
컴포넌트 이름을 PersonCell로 만들어 주겠습니다. (iOS 스타일로...ㅎ)
해당 컴포넌트의 아이템을 Person으로 지정해 주고 각 프로퍼티를 Text로 띄워줍니다.
PersonCell.tsx
import { View, Text, StyleSheet } from "react-native";
import { Person } from "./Person";
export default function PersonCell({ item }: { item: Person }) {
return (
<View style={styles.container}>
<Text style={styles.name}>{item.name}</Text>
<Text style={styles.age}>{item.age} years old</Text>
<Text style={styles.gender}>
{item.gender} {item.gender == "Male" ? "♂" : "♀"}
</Text>
</View>
);
}
PersonCell Stylesheet
각 태그에 맞게 스타일도 만들어 줍니다.
const styles = StyleSheet.create({
container: {
borderRadius: 10,
borderColor: "white",
borderWidth: 1,
padding: 10,
marginBottom: 10,
color: "white",
backgroundColor: "rgba(50,50,50,1)",
},
name: {
color: "white",
fontSize: 15,
fontWeight: "bold",
marginBottom: 5,
},
gender: {
color: "white",
fontSize: 15,
},
age: {
color: "white",
fontSize: 15,
},
});Data
Person 모델의 형식에 맞는 Json 모델을 만들어 줍니다.
personData.json
[
{
"name": "Kalid",
"age": 15,
"gender": "Male"
},
{
"name": "Fomagran",
"age": 20,
"gender": "Male"
},
{
"name": "May",
"age": 19,
"gender": "Female"
},
{
"name": "Julia",
"age": 29,
"gender": "Female"
},
{
"name": "Hunter",
"age": 18,
"gender": "Male"
},
{
"name": "Jane",
"age": 28,
"gender": "Female"
},
{
"name": "Kendrick",
"age": 34,
"gender": "Male"
},
{
"name": "Kali",
"age": 25,
"gender": "Female"
},
{
"name": "Jay",
"age": 37,
"gender": "Male"
},
{
"name": "Mac",
"age": 31,
"gender": "Male"
}
]List
App.tsx
List를 띄우기 위해 FlatList를 사용합니다.
FlatList는 ScrollView와 거의 동일합니다.
다만 FlatList는 화면에 안보여지는 데이터를 렌더링 하지 않기 때문에 데이터가 가변적이고 많을 때 사용하기에 좋습니다.
data에는 personData를 Person 형으로 바꿔줘서 넣어줍니다.
renderItem = PersonCell을 적용해주고
keyExtractor 어느 프로퍼티 기준으로 만들건지를 정해 줍니다.
import { StyleSheet, Text, View, FlatList } from "react-native";
import { Person } from "./Person";
import PersonCell from "./PersonCell";
import personData from "./personData.json";
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.header}>Person List</Text>
<FlatList
data={personData as Person[]}
renderItem={PersonCell}
keyExtractor={(item) => item.name}
/>
</View>
);
}
App StyleSheet
const styles = StyleSheet.create({
container: {
padding: 20,
flex: 1,
backgroundColor: "rgba(50,50,50,1)",
},
header: {
fontSize: 20,
marginBottom: 20,
fontWeight: "bold",
color: "white",
},
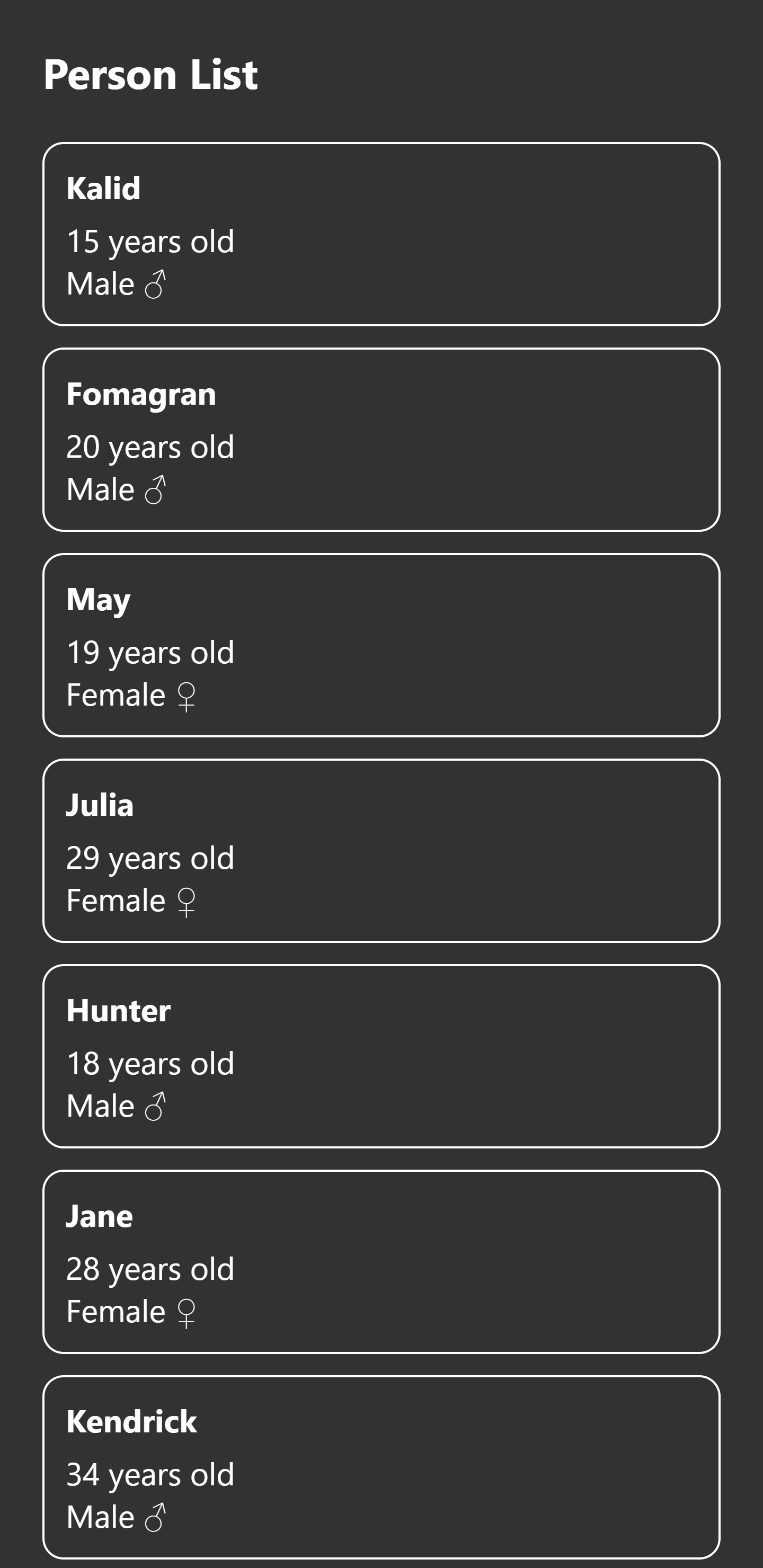
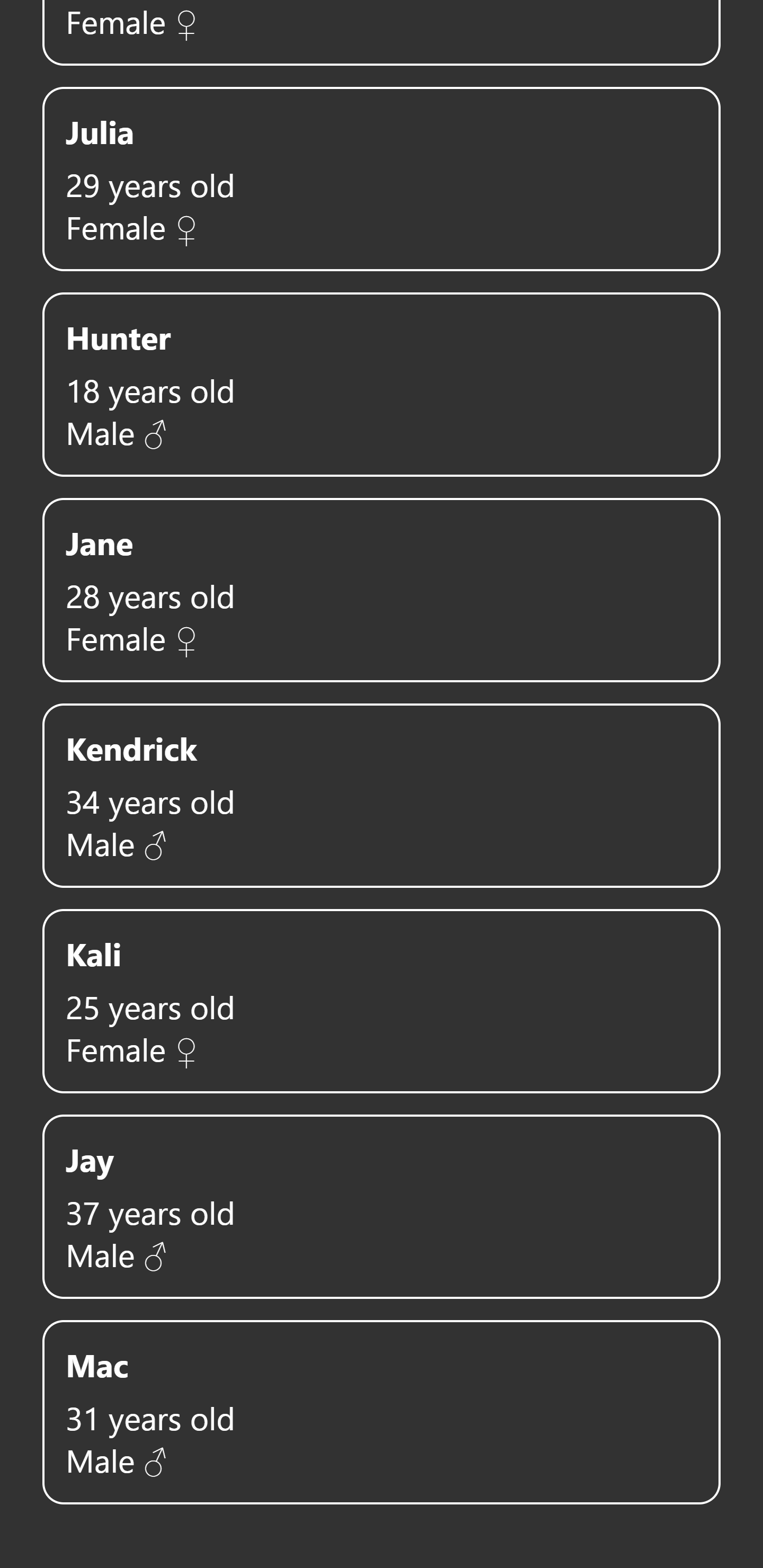
});실행 화면
아래와 같이 List 안에 데이터의 내용에 맞는 컴포넌트가 띄워지게 됩니다.


Pressable
만약 리스트에 있는 컴포넌트를 클릭이 가능하도록 만들고 싶다면 Pressable이라는 react-native 자체에서 제공하는 component를 사용하면 됩니다.
App.tsx
Pressable을 import 해줍니다.
import { Pressable } from "react-native";
클릭이 가능하도록 Component를 <Pressable> 태그로 감싸줍니다.
클릭 했을 때 간단하게 알림창을 띄우도록 해보겠습니다.
const PressableItem = ({ item }: { item: Person }) => {
return (
<Pressable onPress={() => alert(`Pressed: ${item.name}`)}>
<PersonCell item={item} />
</Pressable>
);
};
renderItem에 위에서 감싸준 PressableItem으로 적용해 줍니다.
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.header}>Person List</Text>
<FlatList
data={personData as Person[]}
renderItem={PressableItem}
keyExtractor={(item) => item.name}
/>
</View>
);
}
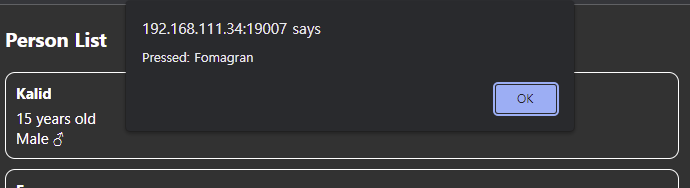
리스트의 컴포넌트를 클릭하면 아래와 같이 알림창이 뜨는 것을 볼 수 있습니다.

'📱 Cross Platform > React Native' 카테고리의 다른 글
| [React Native] 화면 간 데이터 이동하기 (Passing data between screen) (0) | 2022.06.18 |
|---|---|
| [React Native] Text에 Custom Font 적용하기 (0) | 2022.06.17 |
| [React Native] Bottom-Tab 만들어 화면 이동하기 (Bottom-tab-navigator) (0) | 2022.06.16 |
| [React Native] Navigation으로 화면 이동하기 (Navigation Between Screens) (0) | 2022.06.16 |
| [React Native] Expo란? (feat. 설치하는 방법) (1) | 2022.02.16 |




댓글