
안녕하세요 Foma💻 입니다.
본격적으로 리액트 네이티브 공부를 시작했는데요.
그 중 초보자가 입문하기 쉬운 Expo에 대해서 알아보고 설치하는 방법에 대해 정리하려고 합니다.
바로 시작할게요~
React native를 개발할 수 있는 방법은 크게 두 가지가 있습니다.
1. React-Native-CLI
React-Native-CLI는 어떠한 툴을 사용하지 않고 오로지 React natvie만을 이용해서 개발하는 방식입니다.
이것은 초기에 설정이 까다롭고, Android Studio, Xcode 등으로 각 플랫폼마다 설치하고 빌드해야 하는 단점이 있지만
개발자 원하는 기능이나 라이브러리들을 자유롭게 제어 가능한 장점이 있습니다.
2. Expo-CLI
Expo-CLI는 초기에 설정이 간단하고, 개발을 쉽게 할 수 있으며 특히 각 플랫폼 IDE를 설치하지 않고도 시뮬레이터를 사용할 수 있는 것이 큰 장점입니다.
하지만 네이티브 파일을 제어할 수 없고, 모든 라이브러리를 사용할 수도 없으며 Expo에서 제고아는 기능만 사용이 가능하다는 단점이 있습니다.
이 두 개발 방식 중에 전 리액트 네이티브를 처음 접해보기 때문에 우선 Expo-CLI로 개발을 진행해보고 여러 단점들이 느껴진다면 React-Native-CLI로 넘어갈 생각입니다.
Expo란?
공식 문서엔 아래와 같이 소개합니다.
Expo is a framework and a platform for universal React applications. It is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase. - Expo -
간단하게 해석하면 아래와 같습니다.
'Expo는 JavaScript나 TypeScript로 iOS,Android,Web 앱을 개발할 수 있는 프레임워크이자 플랫폼이야!'
조금 더 구체적으로 설명하면 리액트 네이티브 크로스 플랫폼으로 개발하기 위한 빌드도구이며, 네이티브 모듈을 보다 쉽고 편하게 사용할 수 있게 도와주는 XDE입니다.
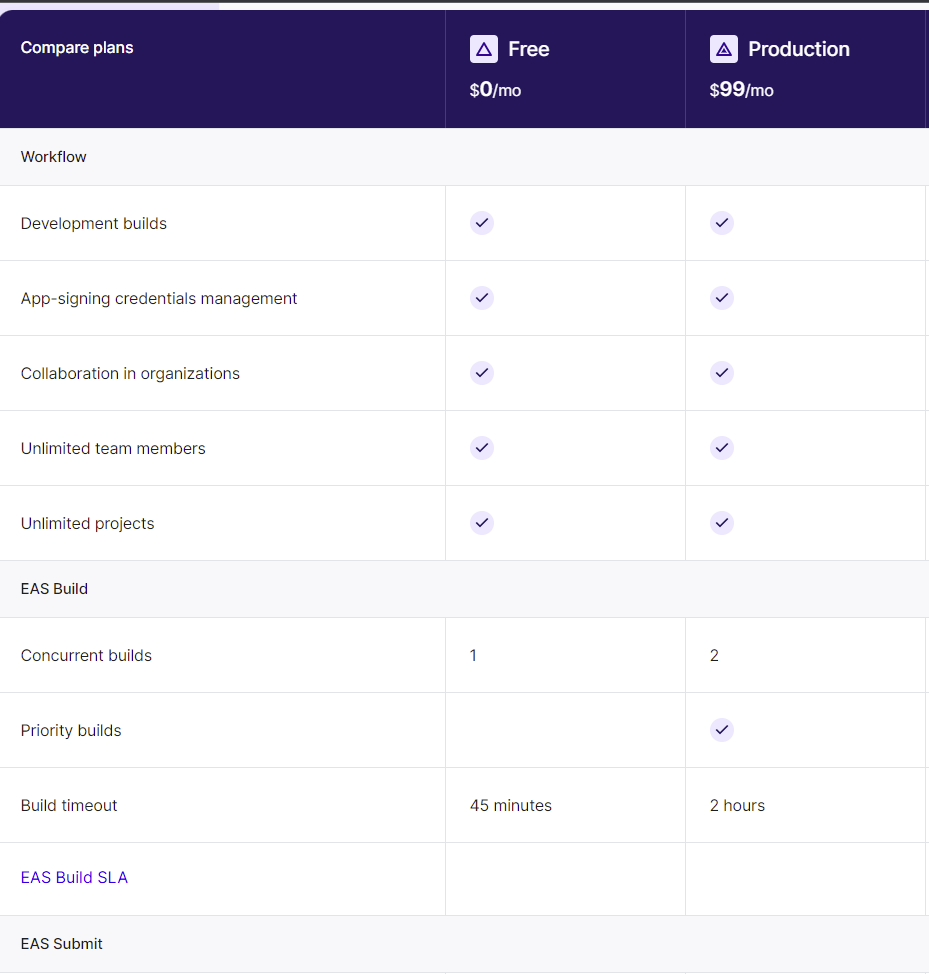
Pricing
Expo는 무료 버전과 유료 버전이 나눠져 있는데요.
무료와 유료를 비교해보면 무료만 사용해도 거의 모든 기능을 사용할 수 있습니다.


초기 세팅
Expo를 설치하기 위해선 먼저 Node.js, Visual Studio Code, Android Studio,Xcode(맥 유저라면)가 설치되어 있어야 합니다.
(윈도우 기준으로 설명드리겠습니다.)
Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio Code 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Android Studio 설치
Download Android Studio and SDK tools | Android Developers
The official IDE for Android app developers.
developer.android.com
Xcode 설치 (맥 유저라면)
Xcode - Apple Developer
Xcode includes everything you need to create amazing apps for iPhone, iPad, Mac, Apple Watch, and Apple TV.
developer.apple.com
Expo-CLI 설치
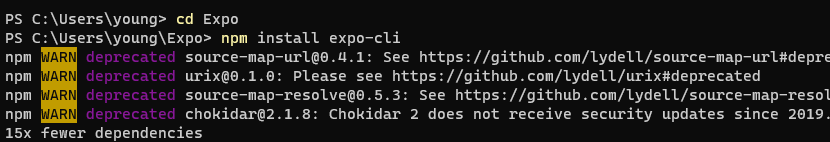
cd 원하는 곳
npm install expo-cli

만약 Window PowerShell PSSecurityException 이 시스템에서 스크립트를 실행할 수 없으므로 ... 이와 같은 에러가 뜬다면 아래 글을 확인해주세요.
[Error 해결법 포함] Window PowerShell PSSecurityException 이 시스템에서 스크립트를 실행할 수 없으므로 ..
React Native를 본격적으로 시작하려고 expo에서 앱을 생성하는 과정에서 아래와 같은 오류가 발생했다. 발생한 이유는 이것을 설치할 권한이 없다는 것인데, 맥에서는 sudo로 해결하면 되었지만 windo
fomaios.tistory.com
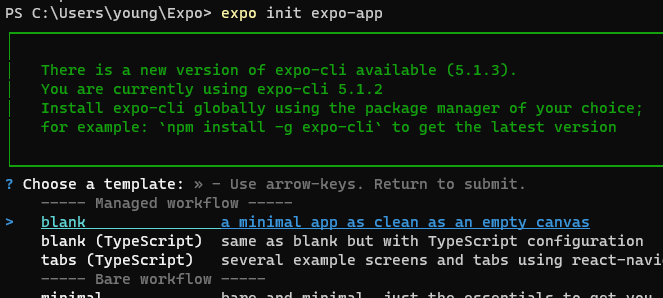
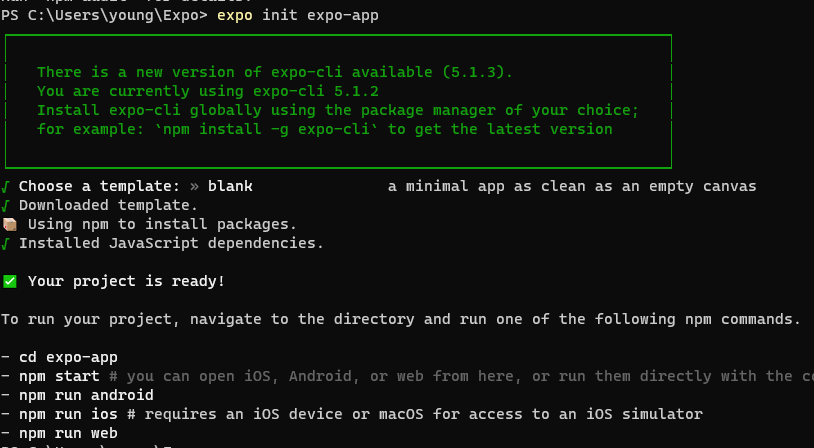
expo 프로젝트를 초기화 해줍니다.
expo init "원하는 프로젝트 이름"
blank - a minimal app as clean as an empty canvas를 선택해줍니다.

그러면 다운로드가 진행되고

성공적으로 템플릿이 만들어졌다면 아래와 같은 화면이 뜰거에요.

그 다음 아래와 같이 치면 해당 프로젝트가 Visual Studio Code로 뜰거에요.
code .

비쥬얼 스튜디오 코드에서 새 터미널을 만들고

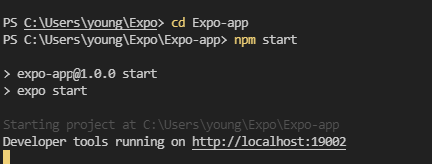
터미널에 해당 앱으로 이동한 뒤 npm start를 해줍니다.
이렇게 하면 아래와 같이 로컬호스트로 서버가 뜰거에요.
cd "프로젝트 이름"
npm start
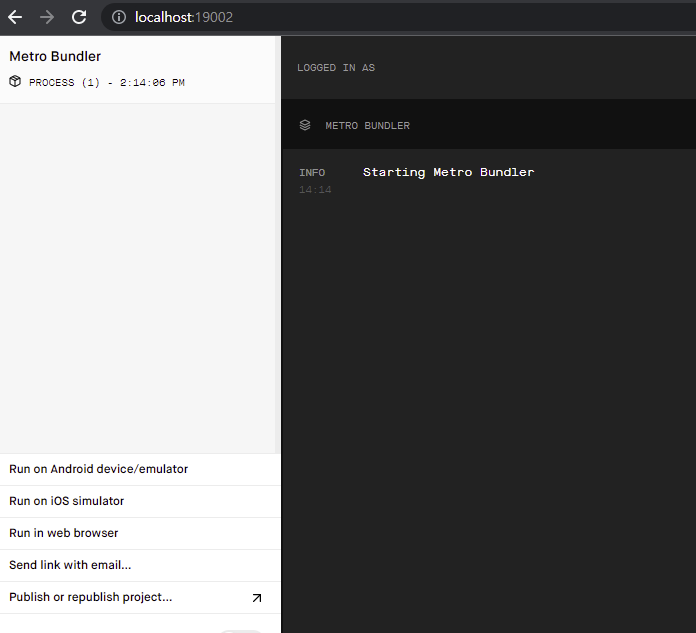
해당 주소로 이동하면 아래와 같은 사이트가 뜰거에요.
이 중 원하는 플랫폼 가상기기를 선택해서 확인할 수 있습니다.
(단, 해당 IDE가 설치되어 있어야 합니다.)

또는 휴대폰에 Expo Go를 설치한 뒤

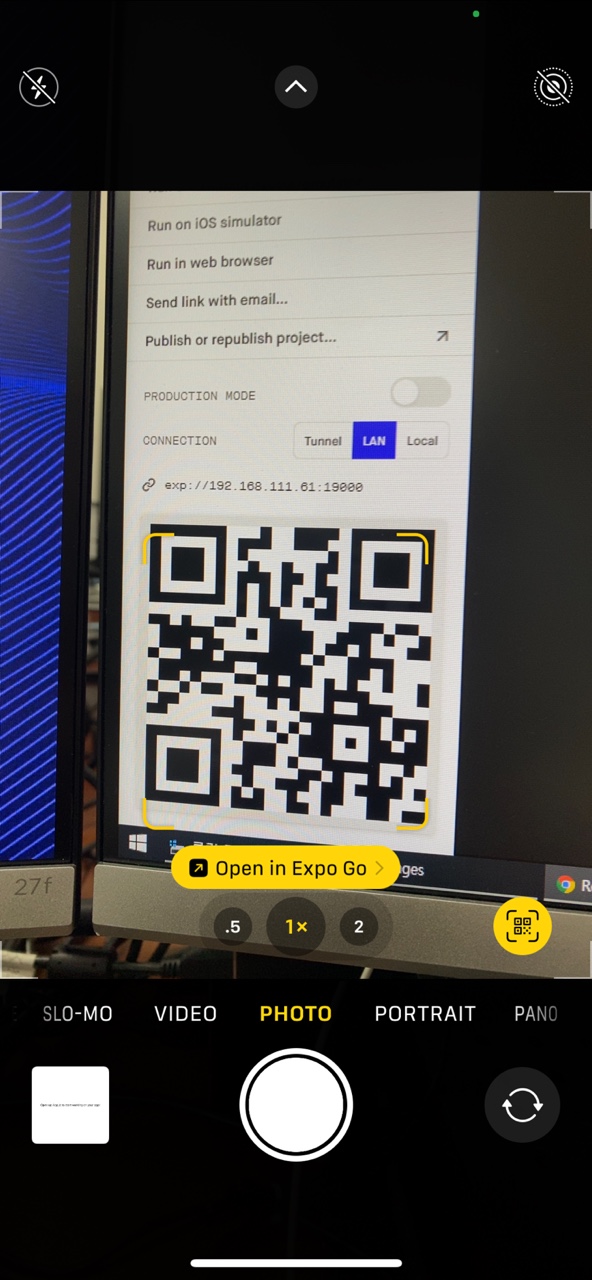
휴대폰으로 QR코드를 스캔하면 아래와 같이 화면이 나오는 것을 볼 수 있습니다.


코드를 변경하면 실시간으로 기기나 가상 기기가 리프레쉬 되는 것을 볼 수 있습니다.
Expo를 이용해서 설치를 하고 초기 앱을 실행시켜 보았는데, 정말 간단하고 실시간으로 코드가 바뀌는 것이 신기했다.
또 앱의 새 버전을 재배포 없이 코드 수정만으로도 업데이트 가능하다는데.. 진짜 기대된다.
'📱 Cross Platform > React Native' 카테고리의 다른 글
| [React Native] 화면 간 데이터 이동하기 (Passing data between screen) (0) | 2022.06.18 |
|---|---|
| [React Native] Text에 Custom Font 적용하기 (0) | 2022.06.17 |
| [React Native] List에 Component 적용하기 (feat. FlatList,Pressable) (0) | 2022.06.17 |
| [React Native] Bottom-Tab 만들어 화면 이동하기 (Bottom-tab-navigator) (0) | 2022.06.16 |
| [React Native] Navigation으로 화면 이동하기 (Navigation Between Screens) (0) | 2022.06.16 |




댓글