
안녕하세요 Foma 입니다!
이번엔 저번 Navigation을 이용하여 스크린 이동하기 글에 이어서 Bottom-tab을 만들어 화면을 이동하는 방법에 대해 알아보겠습니다.
(해당 코드 기반으로 진행되기 때문에 혹시 안보신 분들은 보고 와주세요!)
바로 시작할게요~
언어는 TypeScript, 환경은 Expo로 진행 하겠습니다!
Install
Bottom-tabs
npm install @react-navigation/bottom-tabs

Vector-icons
npm install @expo/vector-icons

index.tsx
import
바텀 탭을 만드는데 필요한 모듈을 import 해줍니다.
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { NavigationContainer } from "@react-navigation/native";
import { FontAwesome, Entypo } from "@expo/vector-icons";
import ScreenA from "../screens/ScreenA";
import ScreenB from "../screens/ScreenB";
Navigation Container
Navigation Container 안에 시작이 될 네이게이터인 Root Navigator를 넣어 줍니다.
export default function Navigation() {
return (
<NavigationContainer>
<RootNavigator />
</NavigationContainer>
);
}
Root Navigator
Stack Navigator를 생성해 준 뒤 Stack 안에 Root가 될 화면인 BottomTabNavigator를 넣어 줍니다.
const Stack = createNativeStackNavigator();
function RootNavigator() {
return (
<Stack.Navigator>
<Stack.Screen name="Root" component={BottomTabNavigator} />
</Stack.Navigator>
);
}
Bottom Tab Navigator
Bottom Tab Navigator를 생성해 주고 초기 화면(initialRouteName)을 Screen A로 지정해 줍니다.
그리고 해당 바텀 탭에 Screen A, Screen B 화면을 넣어줍니다.
const BottomTab = createBottomTabNavigator();
function BottomTabNavigator() {
return (
<BottomTab.Navigator initialRouteName="ScreenA">
<BottomTab.Screen name="ScreenA" component={ScreenA} />
<BottomTab.Screen name="ScreenB" component={ScreenB} />
</BottomTab.Navigator>
);
}Test
위까지 진행한 뒤 화면을 확인하면 바텀 탭에 있는 Screen A, Screen B 버튼을 누르면 각 화면으로 이동되는 것을 볼 수 있습니다.


Hide Root Header
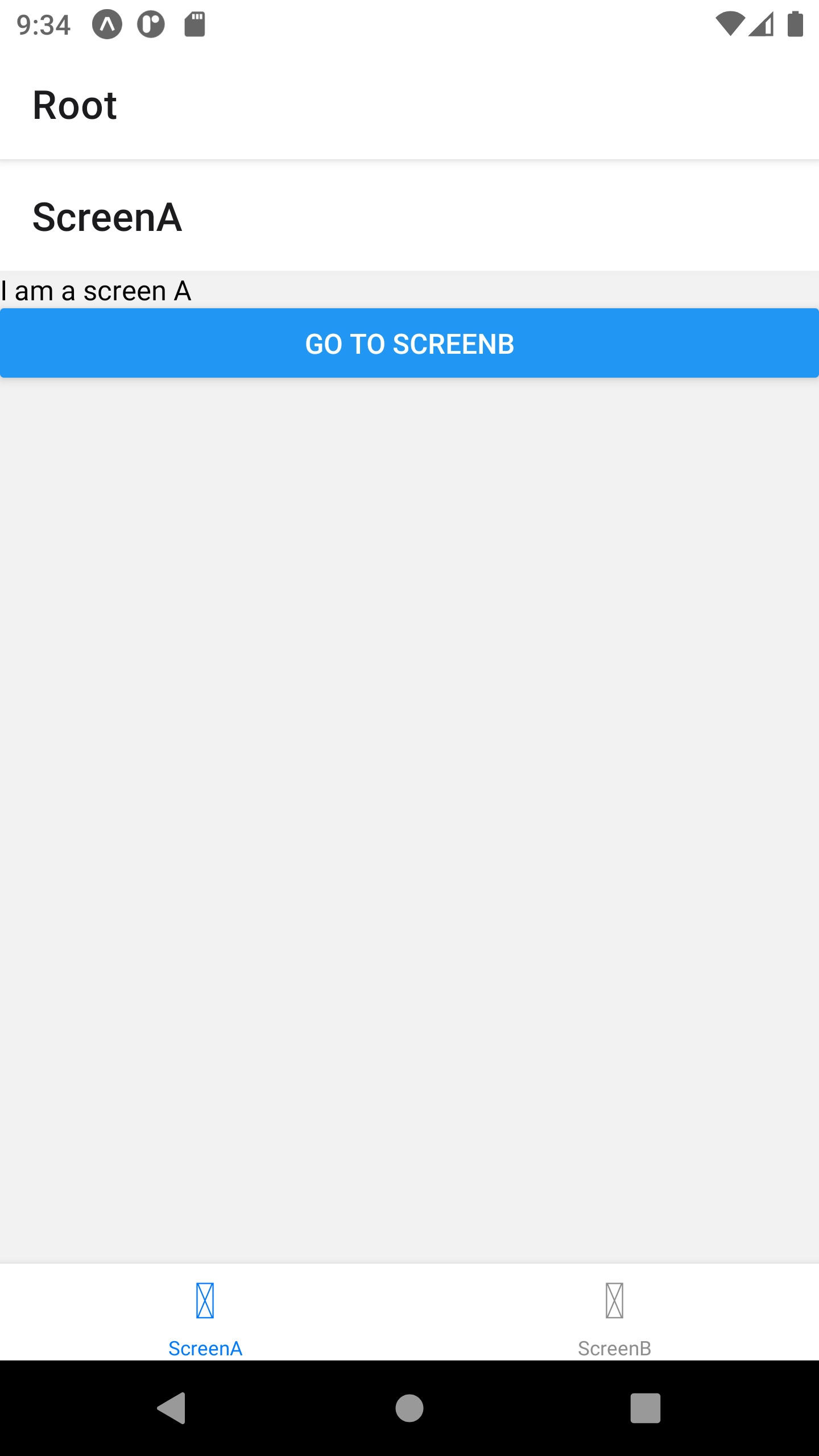
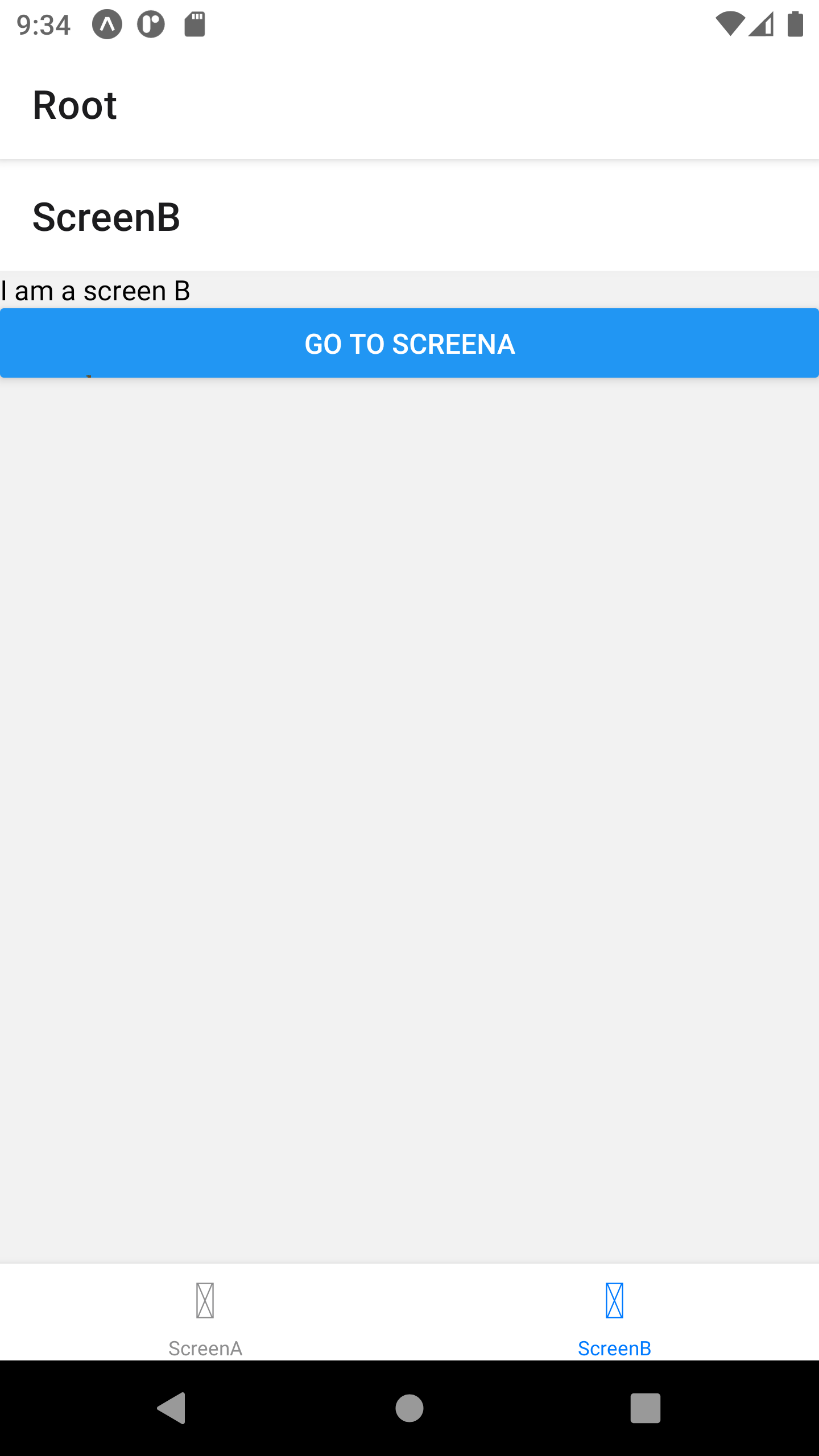
화면을 보면 Root 헤더와, 각 화면의 헤더가 겹치는 것을 볼 수 있습니다.
Root 헤더를 숨기는 코드를 작성해 보겠습니다.
index.tsx에서 RootNavigator에서 Root 화면의 options에 headerShown을 false로 해줍니다.
function RootNavigator() {
return (
<Stack.Navigator>
<Stack.Screen
name="Root"
component={BottomTabNavigator}
options={{ headerShown: false }}
/>
</Stack.Navigator>
);
}
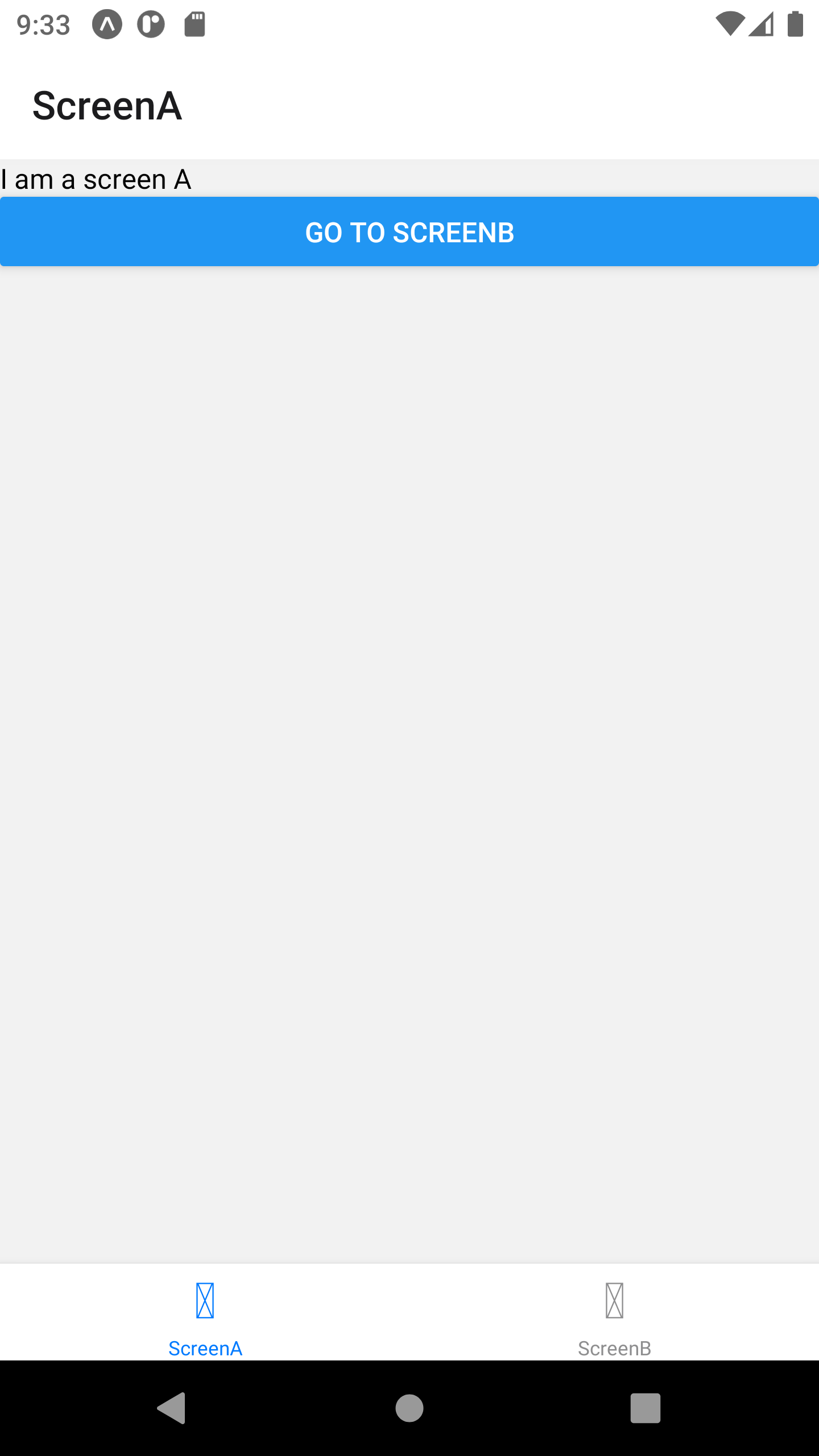
아래와 같이 해당 스크린의 헤더만 보이는 것을 볼 수 있습니다.


Icon
위 화면에서 보면 해당 바텀 탭 네비게이터의 아이콘이 이상한 걸 볼 수 있습니다.
위에서 미리 vector-icon 모듈을 설치 했는데요.
해당 FontAwesome을 이용하여 BottomTab의 Screen의 options의 tabBarIcon의 이름, 사이즈, 컬러 등을 지정해 줍니다.
function BottomTabNavigator() {
return (
<BottomTab.Navigator initialRouteName="ScreenA">
<BottomTab.Screen
name="ScreenA"
component={ScreenA}
options={{
tabBarIcon: () => (
<FontAwesome name="home" size={24} color={"black"} />
),
}}
/>
<BottomTab.Screen
name="ScreenB"
component={ScreenB}
options={{
tabBarIcon: () => (
<Entypo name="add-to-list" size={24} color={"black"} />
),
}}
/>
</BottomTab.Navigator>
);
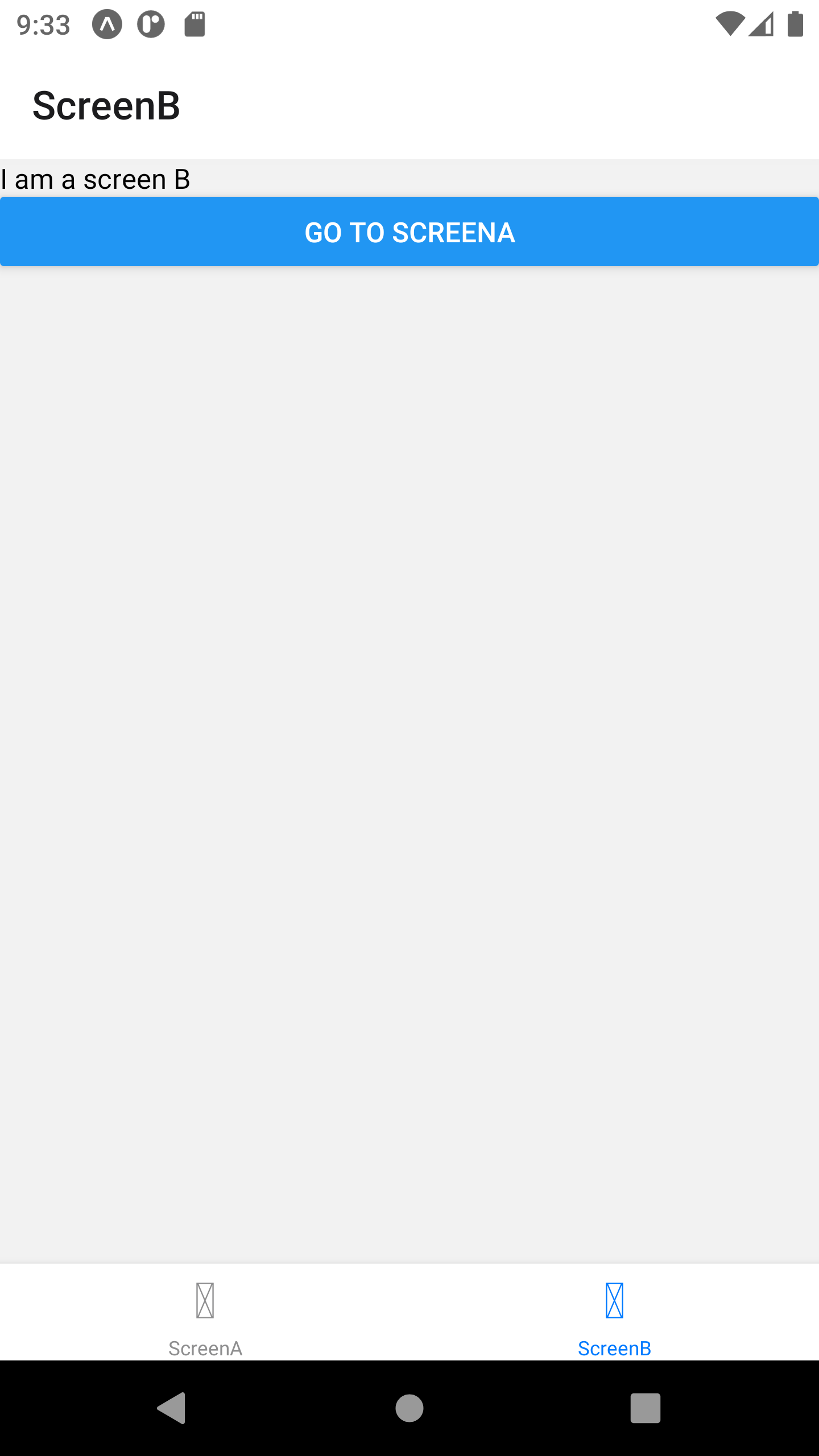
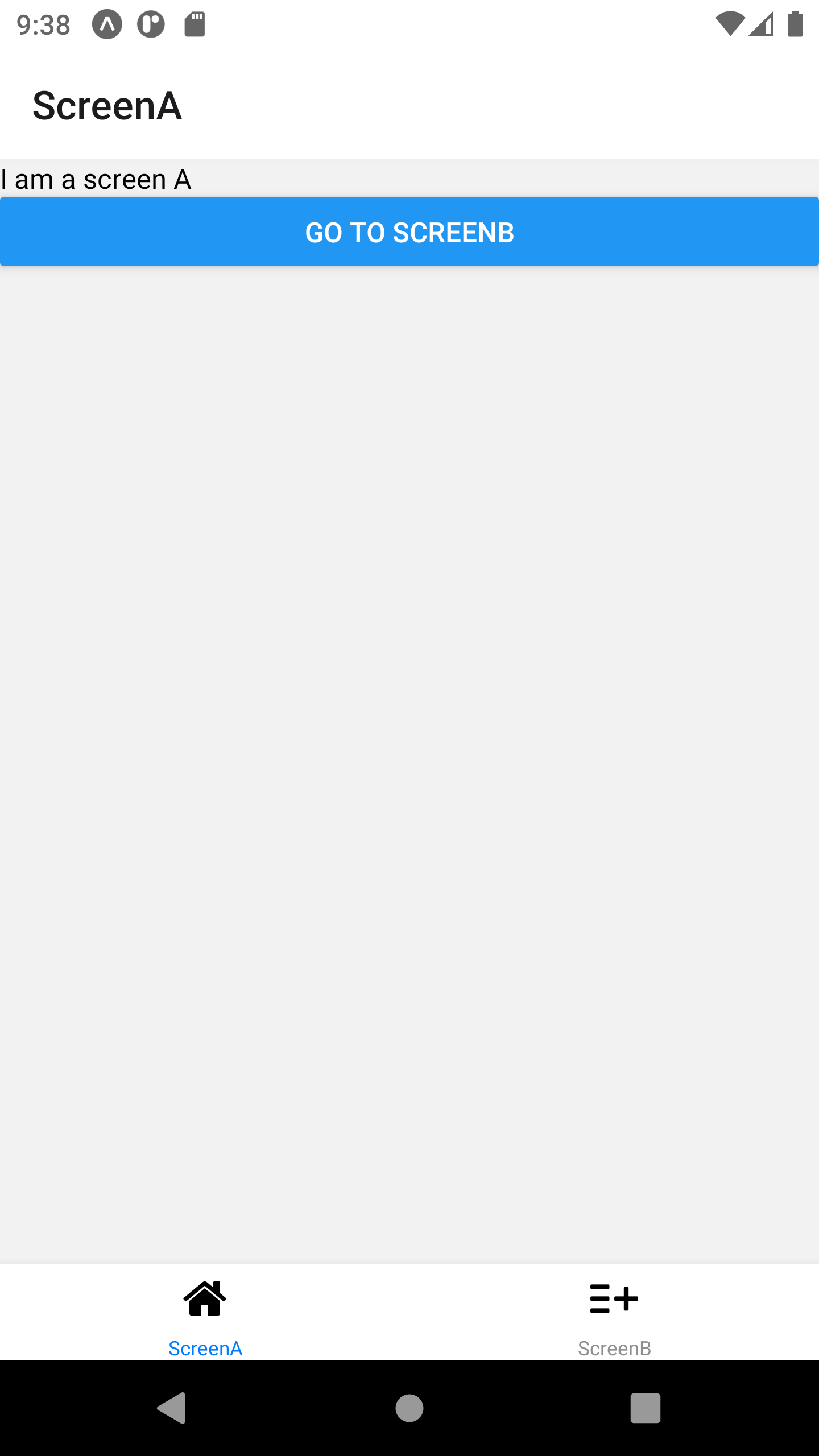
아래와 같이 지정해 준 사이즈 컬러 이름대로 아이콘이 보이게 됩니다.

직접 지정해 줄 수도 있지만 만약 기본 값으로 세팅하고 싶다면 tabBarIcon에 파라미터로 기본으로 지정할 프로퍼티를 입력해 줍니다.
<BottomTab.Navigator initialRouteName="ScreenA">
<BottomTab.Screen
name="ScreenA"
component={ScreenA}
options={{
tabBarIcon: ({ color, size }) => (
<FontAwesome name="home" size={size} color={color} />
),
}}
/>
<BottomTab.Screen
name="ScreenB"
component={ScreenB}
options={{
tabBarIcon: ({ color, size }) => (
<Entypo name="add-to-list" size={size} color={color} />
),
}}
/>
아래와 같이 기본으로 세팅된 색,사이즈가 지정되는 것을 볼 수 있습니다.

'📱 Cross Platform > React Native' 카테고리의 다른 글
| [React Native] 화면 간 데이터 이동하기 (Passing data between screen) (0) | 2022.06.18 |
|---|---|
| [React Native] Text에 Custom Font 적용하기 (0) | 2022.06.17 |
| [React Native] List에 Component 적용하기 (feat. FlatList,Pressable) (0) | 2022.06.17 |
| [React Native] Navigation으로 화면 이동하기 (Navigation Between Screens) (0) | 2022.06.16 |
| [React Native] Expo란? (feat. 설치하는 방법) (1) | 2022.02.16 |




댓글