
안녕하세요 Foma 입니다!
요즘 React Native를 공부하는데 useState,useEffect가 정말 많이 보이더라구요.
이게 뭔지 그리고 왜 사용해야 하는지 정확히 알고자 이 글을 정리했습니다.
바로 시작할게요~
언어는 TypeScript, 환경은 Expo로 진행 하겠습니다!
Hooks
Hooks에 대해 정말 정말 간단하게 설명해 드릴게요.
(왜냐하면 useState,useEffect가 모두Hooks이기 떄문이죠.)
기존의 React Native에선 상태 관리와 라이프 사이클을 관리하기 위해서 Class 형태로 코드를 작성해야 했습니다.
이와 같이 Class로 작성하게 되면 코드를 재사용 하기가 힘들고, 라이프 사이클 메서드가 추가 되면서 쓸 데 없이 코드가 길어지는 문제가 있었습니다.
바로 이러한 문제를 해결하기 위해(코드를 재사용 하고 간결하게 사용하기 위해) 탄생한 기능입니다.
기존 Class의 문제점 코드로 살펴보기
아래와 같이 Increase 버튼을 누르면 숫자가 1 증가하고, Decrease 버튼을 누르면 숫자가 1 감소하는 화면을 만든다고 가정하겠습니다.

1. state를 만들어줘야 한다.
가장 먼저 저 숫자의 상태를 나타낼 state를 만들어 주고 초기값을 지정해 줘야 합니다.
import React from "react";
export default class CounterComponent extends React.Component<
{},
{ count: number }
> {
state = {
count: 0,
};
}
2. 해당 기능의 메서드를 직접 만들어 줘야 한다.
화면을 렌더링 한다면 아래와 같이 작성될 것입니다.
render() {
return (
<div>
<div style={{ fontSize: "100px" }}>{this.state.count}</div>
<div></div>
<button onClick={this.increaseNumber}>Increase</button>
<button onClick={this.decreaseNumber}>Decrease</button>
</div>
);
}
onClick에 직접 기능을 작성할 수가 없어 따로 메서드를 만들어 줘야 합니다.
increaseNumber = () => {
this.setState((state) => ({
count: state.count + 1,
}));
};
decreaseNumber = () => {
this.setState((state) => ({
count: state.count - 1,
}));
};
3. Life Cycle에 따라 setState 함수를 따로 작성해 줘야 한다.

state에 해당 문장을 나타낼 title을 만들어 줍니다.
state = {
count: 0,
title: "",
};
component가 mount 되었을 때와 update 되었을 때 setState를 따로 작성해 줘야 합니다.
componentDidMount() {
setTimeout(() => {
this.setState({
title: `Initial count is ${this.state.count}`,
});
}, 1000);
}
componentDidUpdate() {
setTimeout(() => {
this.setState({
title: `Updated count is ${this.state.count}`,
});
}, 1000);
}Hooks로 위 문제 개선하기
먼저 Component를 class 형태가 아닌 function 형태로 만들어 줍니다.
1. useState
먼저 Hooks에서 제공하는 useState를 사용해 상태를 관리할건데요.
규칙은 [상태를 나타낼 변수, 상태를 바꿀 함수] = useState(기본값) 으로 작성해 줍니다.
export default function CounterComponent() {
const [count, setCount] = useState(0);
}
2. onClick 메서드에 바로 적용하기
위에서 setCount가 상태를 바꿀 함수라고 설명 드렸죠?
onClick을 했을 때 setCount로 count를 +1 또는 -1 하여 상태를 변경해 줄 수 있습니다.
return (
<div>
<div style={{ fontSize: "100px" }}>{count}</div>
<div></div>
<button onClick={() => setCount(count + 1)}>Increase</button>
<button onClick={() => setCount(count - 1)}>Decrease</button>
</div>
);
3. useEffect
위 class로 구현 했을 때 라이프 사이클 메서드 마다 setState를 각 작성해 줘야 했는데요.
useEffect를 쓰면 코드를 간단하게 줄여줄 뿐만 아니라 렌더링 시 발생하는 side effect도 방지할 수 있습니다.
작성하는 방법은 아래와 같이 3가지 방법으로 작성할 수 있습니다.
useEffect(() => {})
이렇게 작성하면 화면이 렌더링 될 때마다 실행됩니다.
고로 위와 같이 작성하는 경우는 거의 없습니다.
useEffect(() => {},[])
이와 같이 작성하면 렌더링 후 딱 한번만 실행됩니다.
useEffect(() => {},[상태를 나타내는 변수)
렌더링 후 한번 실행되고, 상태를 나타내는 변수가 바뀔 때마다 실행됩니다.
똑같이 title을 useState로 만들어 주고,
const [title, setTitle] = useState(`Initial count is ${count}`);
useEffect를 단 한번만 실행될 수 있도록 useEffect(() => {},[]) 같이 작성해 줍니다.
중괄호 사이엔 setTitle을 작성해 주면 됩니다.
useEffect(() => {
setTitle(`Updated count is ${count}`);
}, []);코드량 비교
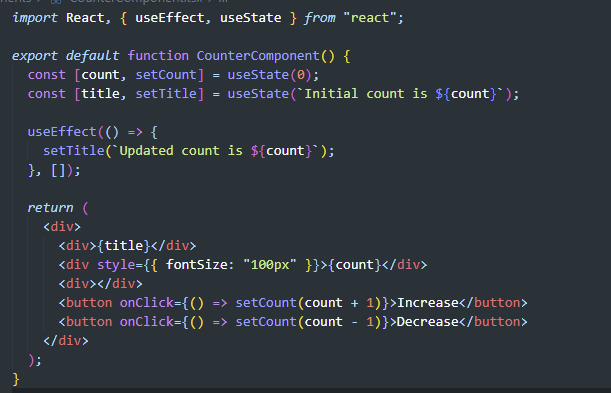
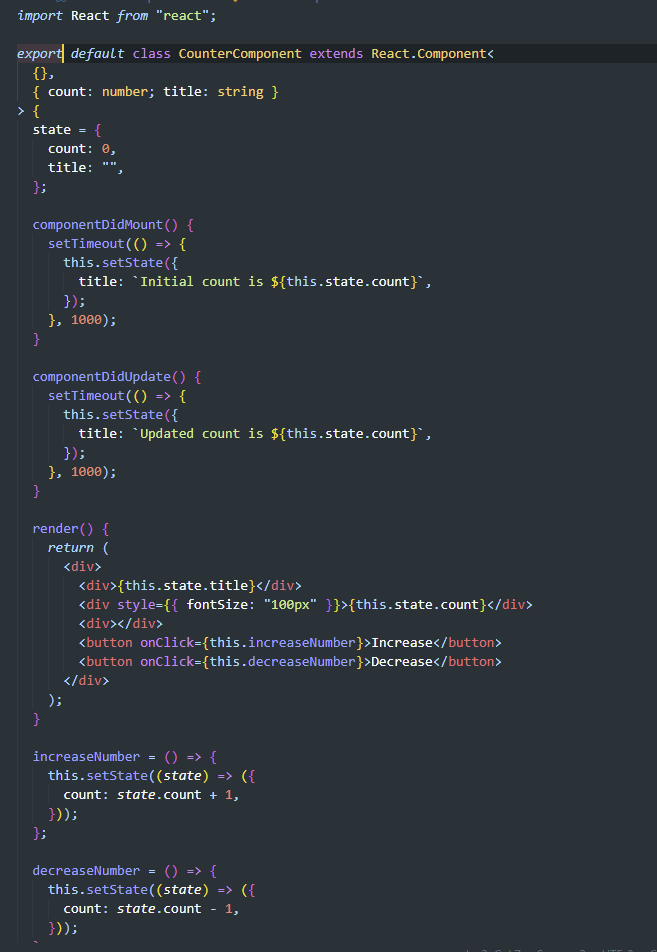
왼쪽이 Hooks를 사용한 경우 오른쪽이 class로 구현한 경우입니다.
아주 간단한 예제임에도 불구하고 코드 길이가 약 2배 차이가 나는 걸 볼 수 있습니다.
이것을 통해서 class로 구현했을 때와 비교하여 Hooks를 이용해 구현했을 때의 코드가 간결해지고 사용하기가 너무 편리하다는 걸 느꼈습니다.


Hooks를 사용해야 하는 이유
1. 코드를 간결하게 작성할 수 있다.
2. 코드를 재사용할 수 있다.
3. 사이드 이펙트를 방지할 수 있다.
4. Class 없이 리액트 기능을 사용할 수 있다.
Reference
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org




댓글