
안녕하세요 Foma 입니다!
요즘 React Native의 modal을 디테일하게 정리해 보려고 합니다.
바로 시작할게요~!
Modal이란?
Modal의 사전적 의미가 궁금해서 찾아 봤더니 의미를 알 수 없는.. 뜻이 나오더라구요.

그래서 구글링을 통해서 더 자세히 찾아봤더니 이 분이 잘 정리를 해놓으셨더라구요.
GNUJAVA
제목없음 jQuery UI 1.6 - The User Interface Library for jQuery (Feb 2009), Dan Wellman Chapter 4. Dialog modal, modality? 이게 무슨 뜻일까? ‘modal’ , ‘modality’ 이 단어, 참 뜻이 묘연하다. 도저히 사전적 의미를 가지
www.gnujava.com
간단히 말해 드리면 modal은 mode + al 이고 반대말은 modeless 입니다.
즉, modal은 어떠한 형식(mode)으로 된 화면을 의미하며 쉽게 이해하려면 Dialog나 팝업 창을 띄우는 화면이라고 생각하면 됩니다.
Modal Component
Modal은 React Native 자체에서 컴포넌트로 제공하고 있습니다.
Modal · React Native
The Modal component is a basic way to present content above an enclosing view.
reactnative.dev
사용 방법은 아래와 같이 Modal과 여러 Props로 커스텀 할 수 있는데요.
<Modal visible={true} transparent={true} ... />
지금부터 하나 하나 살펴보겠습니다.
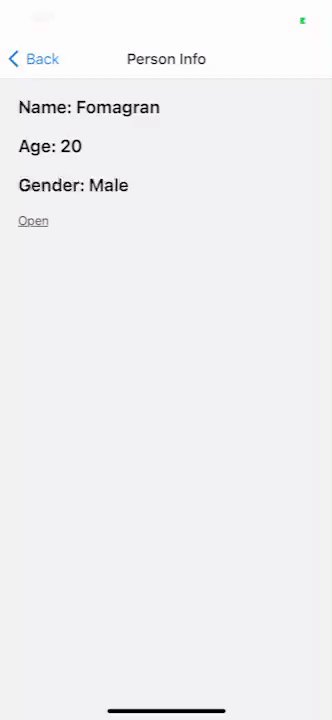
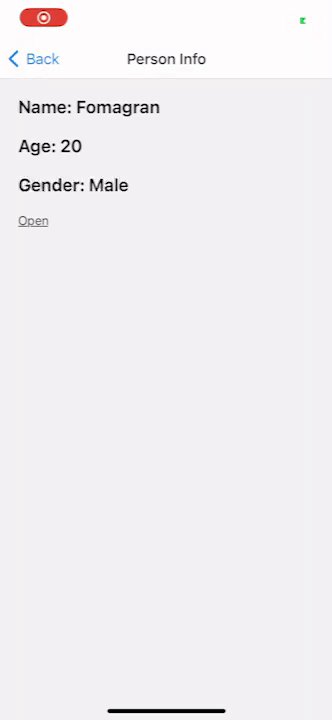
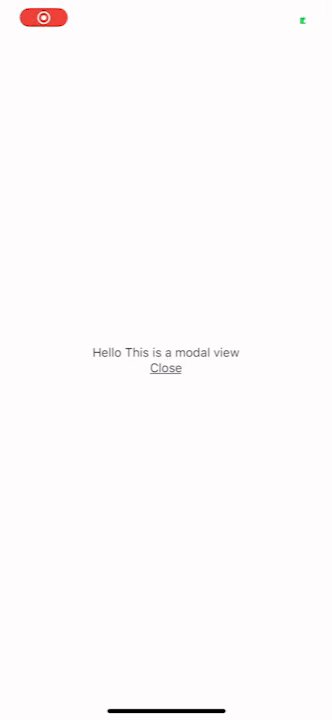
animationType
아래와 같이 원하는 애니메이션 타입을 정할 수 있습니다.
<Modal animationType={"fade"} />
모달 화면을 띄울 때 어떤 애니메이션 방식으로 띄울건지를 결정하는 속성인데요.
none, fade, slide 이렇게 총 3가지가 있습니다.
왼쪽부터 차례대로 none, fade, slide 입니다.



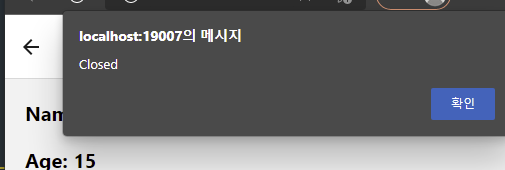
onDismiss
모달 화면이 꺼졌을 때 어떤 동작을 할 수 있도록 도와주는 속성입니다.
아래와 같이 동작할 function을 작성해 주면 됩니다.
<Modal transparent={false}/>
모달 화면을 닫은 후에 alert가 뜨게 됩니다.

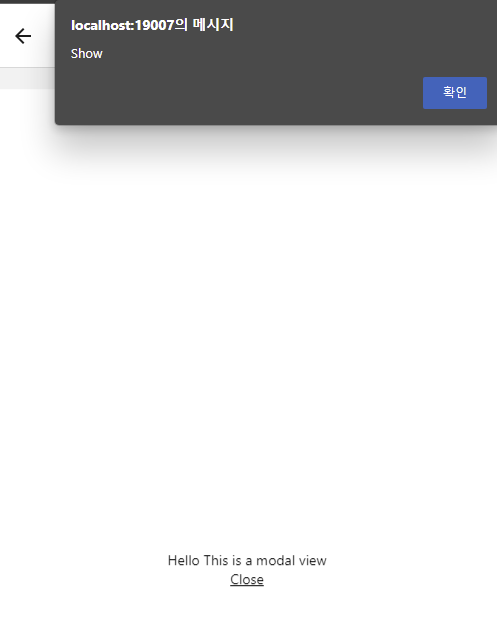
onShow
모달 화면이 켜졌을 때 어떤 동작을 할 수 있도록 도와주는 속성입니다.
아래와 같이 동작할 function을 작성해 주면 됩니다.
<Modal onShow={() => alert("Show")}/>
모달 화면이 뜨면 아래와 같이 alert가 뜨게 됩니다.

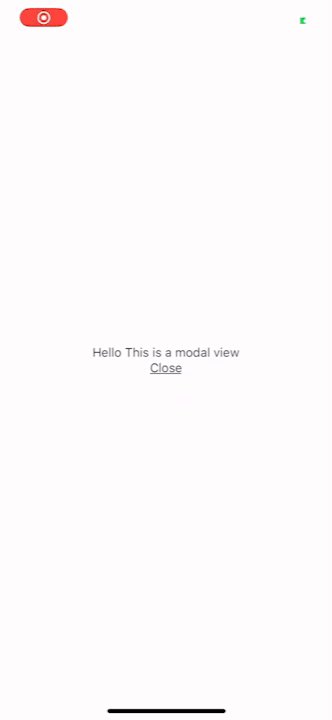
visible
말 그대로 모달 화면을 보이게 할 것인지 숨길 것인지를 결정하는 속성입니다.
visible을 false로 하면 모달 화면이 보이지 않고, true로 하면 모달 화면이 뜨게 됩니다.
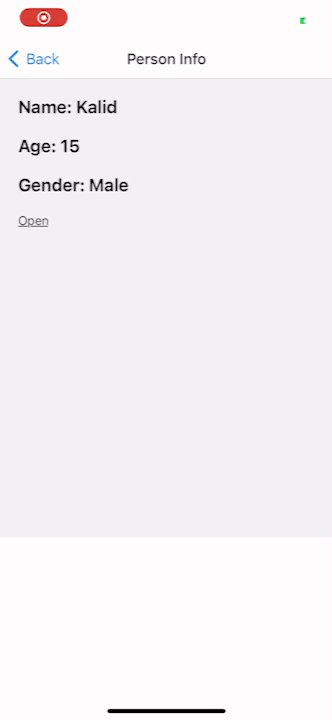
Open을 눌렀을 때 모달 화면이 뜨도록 설정해 놓아도 visible이 false면 모달 화면이 띄워지지 않는 것처럼 보입니다.

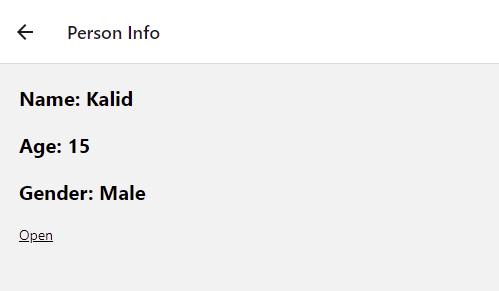
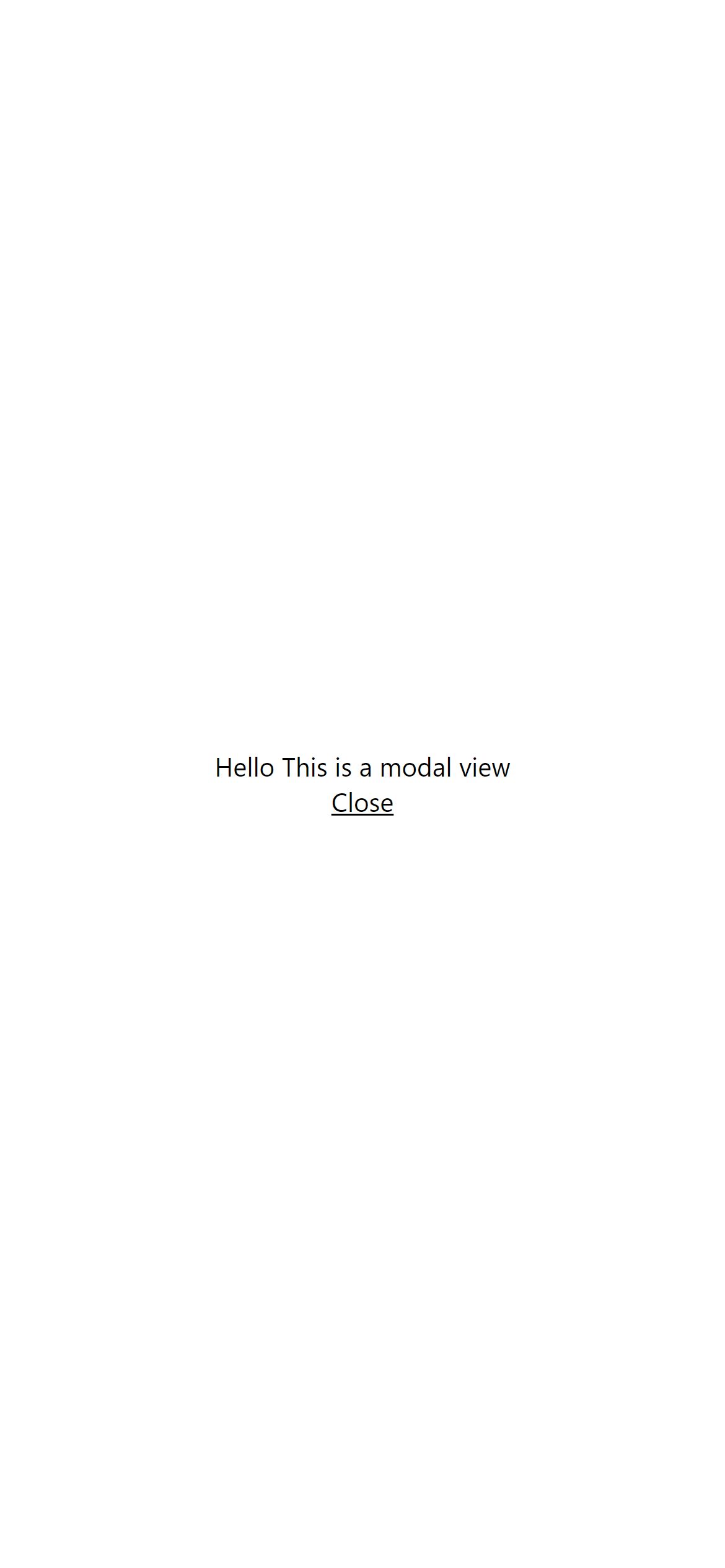
transparent
<Modal transparent={false}/>
모달 화면을 투명하게 할 것인지를 결정하는 속성입니다.
아래 화면에서 왼쪽이 false로 하였을 때, true로 하였을 때 모습입니다.


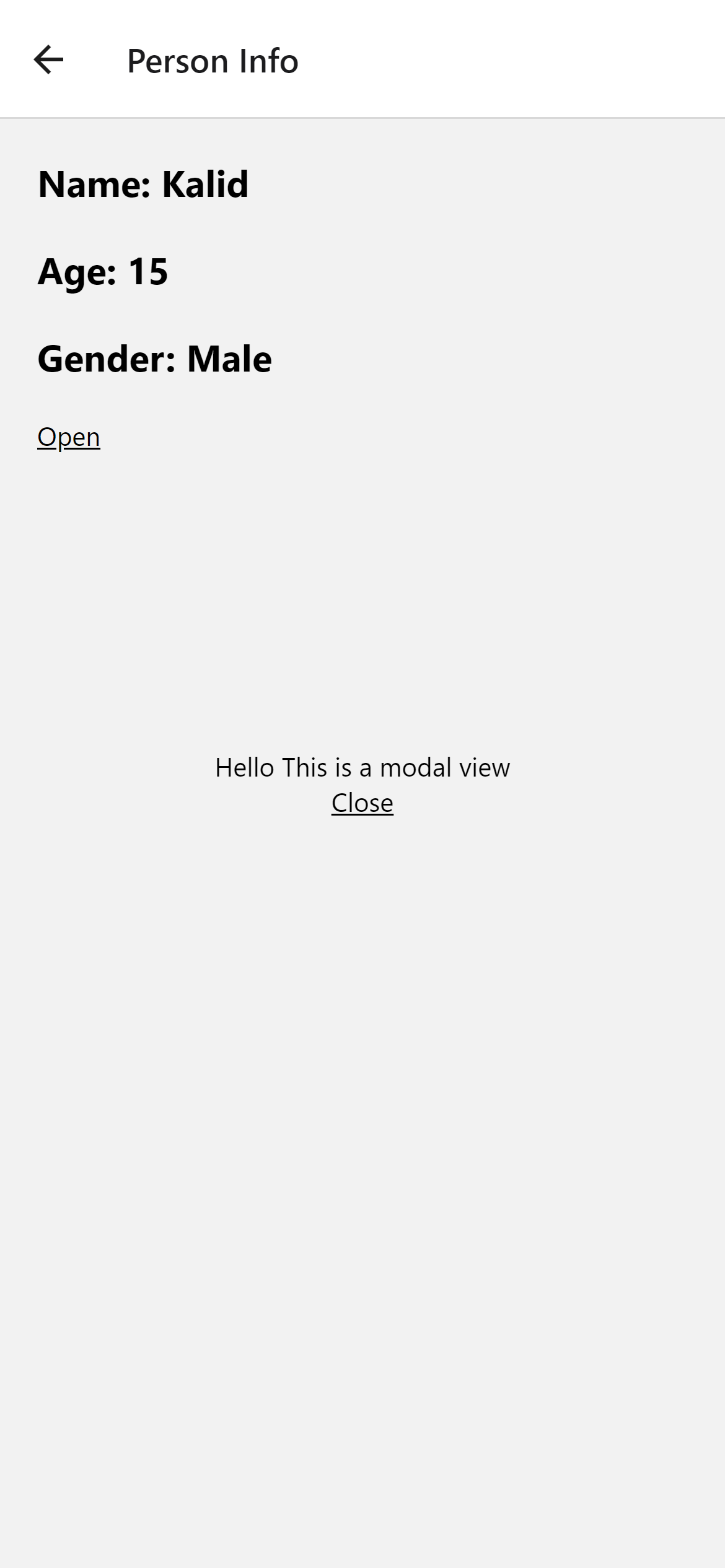
presentationStyle
모달 화면을 나타낼 스타일을 정하는 속성입니다.
<Modal presentationStyle={"fullScreen"}/>
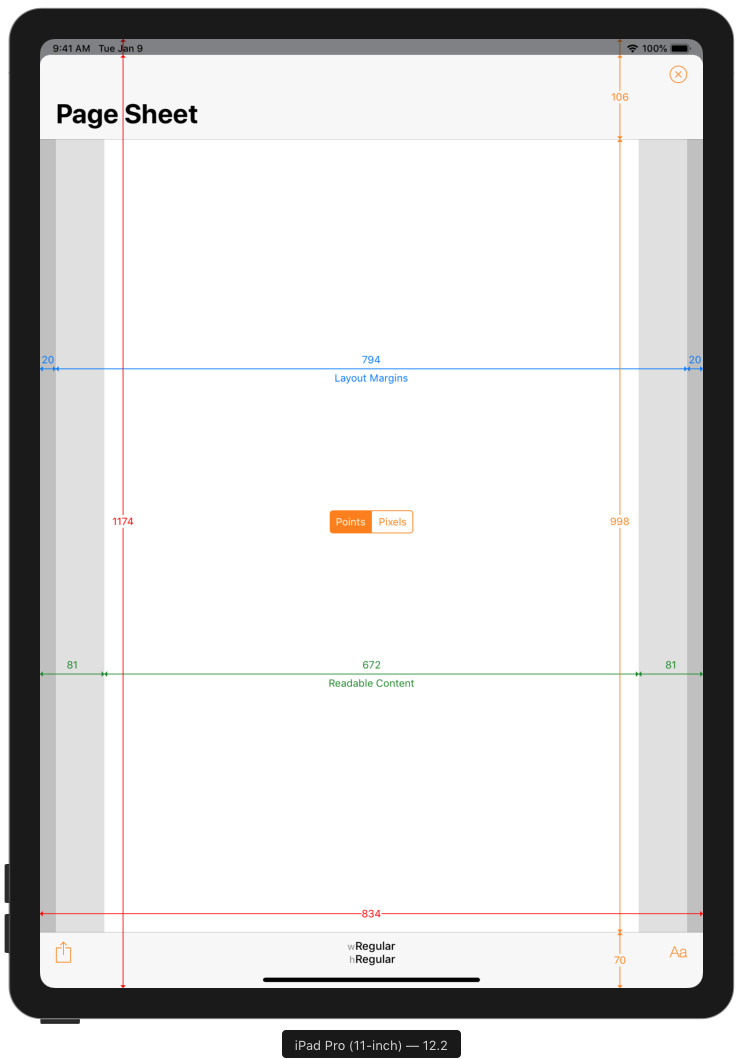
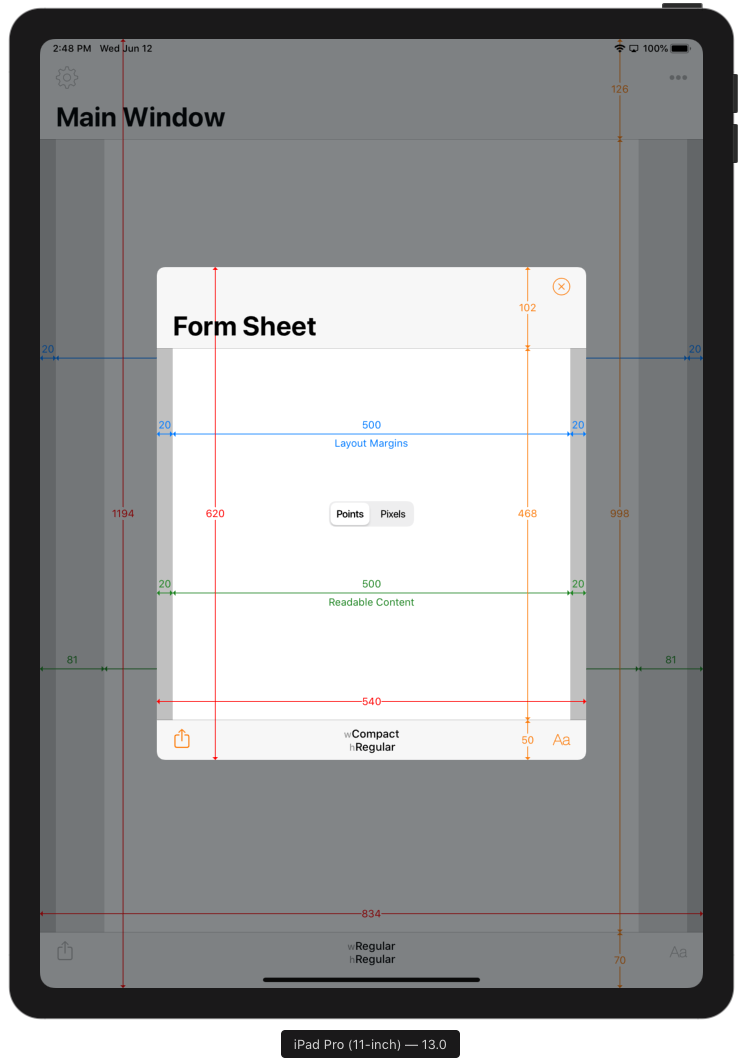
fullScreen, overFullScreen, pageSheet, formSheet 이렇게 총 4가지가 있습니다.
왼쪽이 fullScreen, overFullScreen 오른쪽이 pageSheet, formSheet 화면입니다.


fullScreen은 transparent를 지원하지 않고 만약 투명한 전체 화면을 원한다면 overFullScreen을 사용하면 됩니다.
pageSheet과 formSheet의 차이점은 큰 화면에서 나타나는데, 왼쪽이 pageSheet, 오른쪽이 formSheet 입니다.






댓글