
안녕하세요 Foma 입니다!
오늘은 저번 시간에 다뤘던 List 화면 을 기반으로 AsyncStorage를 이용하여 데이터를 저장하고 받아오는 것을 구현해 보겠습니다.
바로 시작할게요~
언어는 TypeScript, 환경은 Expo로 진행 하겠습니다!
AsyncStorage란?
암호화 되지 않은 비동기적인 데이터를 관리하는 Key-Value 저장 시스템입니다.
앱 전역에서 사용할 수 있으며, LocalStorage 대신 사용해야 합니다.

Deprecated?
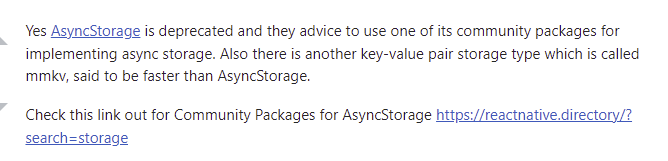
React Native 공식 문서에 Deprecated 라고 되어 있어 '더 이상 사용하지 않는건가..?'
하고 구글링을 해봤더니 원래는 React Native 자체에서 아래와 같이 라이브러리를 지원했는데요.

이제는 자체 지원을 중단하고 community packages에 오픈 소스로 만들어진 AsyncStorage를 사용하라고 하는 것입니다.


Install
그 중 가장 많은 사람이 사용하는 AsyncStorage 라이브러리를 사용하겠습니다.
npm install @react-native-async-storage/async-storage
GitHub - react-native-async-storage/async-storage: An asynchronous, persistent, key-value storage system for React Native.
An asynchronous, persistent, key-value storage system for React Native. - GitHub - react-native-async-storage/async-storage: An asynchronous, persistent, key-value storage system for React Native.
github.com
AsyncService.ts
AsyncStorage를 사용하여 데이터를 저장하고, 받아오고, 삭제하는 함수들을 작성해 보겠습니다.
가장 먼저 위에서 설치한 async storage 모듈을 import 해줍니다.
import AsyncStorage from "@react-native-async-storage/async-storage";
Store data
데이터를 저장하는 함수를 작성해 줍니다.
저장하는 방법은 JSON으로 된 value를 JSON.stringfy 메서드를 이용하여 string으로 바꿔줍니다.
그리고 AsyncStorage에 원하는 key와 함께 stringValue를 저장합니다.
export const storeData = async (key: string, value: any) => {
try {
const stringValue = JSON.stringify(value);
await AsyncStorage.setItem(key, stringValue);
} catch (e: any) {
console.error(e.message);
}
};
Get data
그 다음으론 데이터를 받아오는 함수인데요.
위에서 저장하는 방식에서 원하는 key값을 지정해 준 뒤 값을 저장했죠?
고로 데이터를 받아올 땐 해당 key값을 넣어주고 JSON.parse 메서드를 사용하여 string으로 된 JSON 형태의 문장을 오브젝트 형식에 맞게 바꿔줍니다.
export const getData = async (key: string) => {
try {
const value = await AsyncStorage.getItem(key);
if (value !== null) {
const data = JSON.parse(value);
return data;
}
} catch (e: any) {
console.log(e.message);
}
};
Remove data
그 다음으론 데이터를 삭제하는 함수를 작성해 보겠습니다.
데이터를 받아올 떄와 마찬가지로 key값을 이용해 해당하는 value값을 삭제하는 것입니다.
export const removeData = async (key: string) => {
try {
await AsyncStorage.removeItem(key);
} catch (e: any) {
console.error(e.message);
}
};
Contains key
그 다음으론 해당 key가 AsyncStorage 안에 있는지 없는지 확인하는 것인데요.
만약 해당하는 key가 없는데 데이터를 받아오려 하거나 삭제하려고 하면 에러가 나겠죠?
이 메서드를 사용하여 해당 에러를 방지하는 것입니다.
export const containsKey = async (key: string) => {
try {
const keys = await AsyncStorage.getAllKeys();
return keys.includes(key);
} catch (e: any) {
console.error(e.message);
}
};PersonService.ts
이제 위에서 만든 AsyncService를 이용해서 Person의 데이터를 가져오고 삭제하고 저장할 수 있는 Service를 만들어 보겠습니다.
우선 필요한 모듈들을 import해 줍니다.
import { containsKey, getData, removeData, storeData } from "./AsyncService";
import data from "../data/personData.json";
import { Person } from "../models/Person";
Init Person
가장 먼저 Person의 데이터를 초기화 하는 것인데요.
위에서 만들어 준 containsKey를 사용하여 해당 데이터가 있는지 확인하고 만약 없다면 해당 데이터를 저장해 주는 것입니다.
이것은 미리 데이터가 저장되어 있는데, 또 저장하는 것을 방지하는 역할을 합니다.
export const initPersons = async (): Promise<boolean> => {
const hasPersons = await containsKey("person-data");
if (!hasPersons) {
await storeData("person-data", data);
return true;
}
return false;
};
Get persons
key를 이용하여 Person 데이터를 가져옵니다.
이 때 주의할 점은 비동기적으로 데이털르 받아오는 것이기 때문에 반환하는 값을 Promise로 해주셔야 합니다.
export const getPersons = async (): Promise<Person[]> => {
const persons = await getData("person-data");
return persons;
};
Remove all persons
만약 해당 key에 있는 모든 Person 데이터를 지우고 싶다면 아래와 같이 작성해 줍니다.
export const removeAllPersons = async () => {
await removeData("person-data");
};useCachedResources.ts
캐시된 리소스를 관리하는 함수를 만들어 useState와 useEffect를 사용하여 initPersons()를 실행해 줍니다.
import { useEffect, useState } from "react";
import * as Font from "expo-font";
import { initPersons } from "../storage/PersonService";
export default function useCachedResources() {
const [isLoadingComplete, setIsLoadingComplete] = useState(false);
useEffect(() => {
async function loadResourcesAndDataAsync() {
try {
await initPersons();
} catch (e) {
console.warn(e);
} finally {
setIsLoadingComplete(true);
}
}
loadResourcesAndDataAsync();
}, [isLoadingComplete]);
return isLoadingComplete;
}Init Person Data
이제 App을 처음 실행했을 때 Person 데이터를 초기화 해보겠습니다.
App.tsx
위에서 만든 useCahedResources를 이용하여 만약 해당 데이터가 있다면 화면을 구성하고 아니라면 null이 반환되도록 합니다.
export default function App() {
const isLoaded = useCachedResources();
if (isLoaded) {
return (
<>
<Navigation />
</>
);
} else {
return null;
}
}Person List
PersonListScreen으로 돌아와서 useState와 useEffect를 사용해서 getPerson으로 Person 데이터를 불러옵니다.
export default function PersonListScreen({
navigation,
}: NativeStackHeaderProps) {
const [persons, setPersons] = useState<Person[]>([]);
useEffect(() => {
async function getData() {
const _persons = await getPersons();
setPersons(_persons);
}
getData();
}, []);
...
해당 데이터를 FlatList의 data에 적용해 줍니다.
return (
<View style={styles.container}>
<FlatList
data={persons}
renderItem={({ item }: { item: Person }) => {
return (
...
)
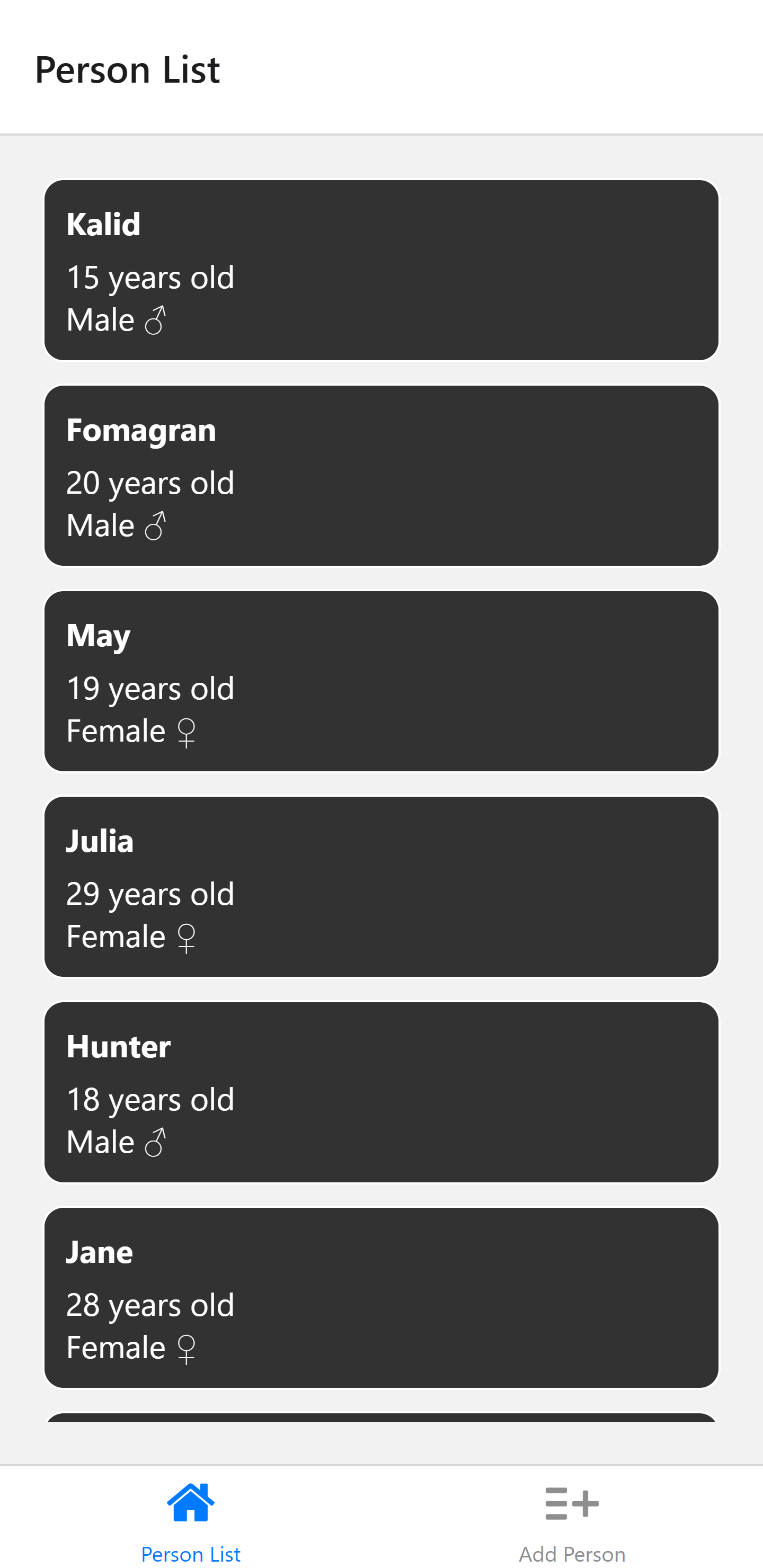
);실행 화면
화면을 실행시켜 보면 해당 데이터가 잘 저장되어 보여지는 것을 볼 수 있습니다.

'📱 Cross Platform > React Native' 카테고리의 다른 글
| [React Native] Modal component의 거의 모든 것 (Almost Everything in Modal) (0) | 2022.06.21 |
|---|---|
| [React Native] Hooks를 사용해야 하는 이유 (feat. useState,useEffect) (0) | 2022.06.18 |
| [React Native] 화면 간 데이터 이동하기 (Passing data between screen) (0) | 2022.06.18 |
| [React Native] Text에 Custom Font 적용하기 (0) | 2022.06.17 |
| [React Native] List에 Component 적용하기 (feat. FlatList,Pressable) (0) | 2022.06.17 |




댓글