728x90
반응형
안녕하세요 Foma 입니다.
오늘은 React-Native에서 컴포넌트를 스와이프 했을 때 삭제 버튼이 나오는 기능을 정리해 보려고 합니다.
바로 시작할게요~
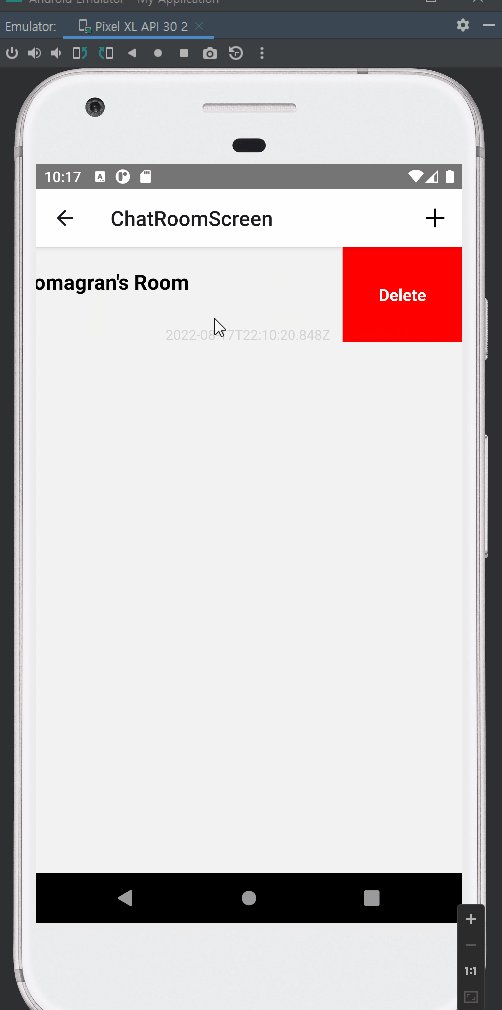
Preview

Install
npm install --save react-native-gesture-handlerScreen.tsx
import {Swipeable, GestureHandlerRootView} from 'react-native-gesture-handler';
오른쪽에 들어갈 Delete 버튼을 만들어 줍니다.
dragX를 받아와 애니메이션을 적용하고, id에 List의 index를 받아와 버튼을 눌렀을 때 해당 index를 출력해 보겠습니다.
const renderRightActions = (dragX, index) => {
const trans = dragX.interpolate({
inputRange: [0, 50, 100, 101],
outputRange: [-20, 0, 0, 1],
});
return (
<Pressable onPress={() => console.log(index)}>
<Animated.Text
style={[
styles.delete,
{
transform: [{translateX: trans}],
},
]}>
Delete
</Animated.Text>
</Pressable>
);
};
View
아래와 같이 GestureHandlerRootView로 한번 감싸주고,
Swipable 컴포넌트로 스와이프가 가능하게 할 컴포넌트를 감싸 줍니다.
renderRightActions: 컴포넌트를 스와이프 했을 때 오른쪽 액션이 나오도록 하는 파라미터
해당 파라미터에 위에서 만들어 준 renderRightActions를 넣어주는데, dragX는 스와이프(drag) 했을 때 x의 위치와 현재 리스트의 id값을 보내줍니다.
<FlatList
...
renderItem={({item, index}) => (
<GestureHandlerRootView>
<Swipeable
renderRightActions={dragX => renderRightActions(dragX, index)}>
<ChatRoomCell chatRoom={item}></ChatRoomCell>
</Swipeable>
</GestureHandlerRootView>
)}
/>
Delete 버튼을 누르면 리스트의 인덱스가 정상적으로 출력됩니다.

728x90
반응형




댓글