
안녕하세요 Foma 💻 입니다!
정말 오랜만에 Flutter를 다시 공부하는데.. 레이아웃 하는 방법이 iOS와는 달라서.. 헷갈리더라구요.
그래서 레이아웃 하는 방법을 쉽게 이해하기 위해서 글을 정리해보려고 합니다!
바로 시작할게요~
Column
먼저 컬럼 위젯부터 다뤄보겠습니다.
컬럼은 "행"을 뜻하죠? 즉, 세로로 위젯들을 배치하고 싶을 때 사용하는 위젯입니다.
아래와 같이 아무런 옵션을 주지 않으면 왼쪽 상단에 배치되게 됩니다.
Column(children: <Widget>[CircleAvatar(radius: 50.0)])

컬럼 안에 여러 개의 위젯을 넣으면 아래와 같이 세로로 배치되게 됩니다.
Column(children: <Widget>[CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0)])

위젯들이 너무 붙어있는 것 같죠? 사이에 공간을 두고싶다면 여러가지 방법이 있는데요.
Column(children: <Widget>[
CircleAvatar(radius: 50.0),
SizedBox(height: 10),
CircleAvatar(radius: 50.0),
SizedBox(height: 10),
CircleAvatar(radius: 50.0)
],
)
1. 위젯 사이에 SizeBox를 둬서 여백을 만든다.
이 방법은 위젯마다 사이즈박스를 둬야하니 번거롭고 별로 추천하지 않습니다...

2. Column을 Container로 감싸고 균등하게 배치한다.
컬럼에 특정 높이를 지정할 수 없으므로 컨테이너로 감싼 다음 height를 지정해줍니다.
그리고 mainAxisAlignment의 .spaceEvenly(균등하게 여백을 줌)을 지정해 줍니다.
Container(
height: 400,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0)
],
)

Row
로우 위젯은 컬럼 위젯과 반대로 "열"을 뜻합니다.
고로 위젯들을 가로로 배치하고 싶을 때 사용하는 위젯입니다.
Row(children: <Widget>[
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0)
]
)

Row에 여백을 주는 방법은 컬럼과 동일하니 스킵하도록 하겠습니다.
MainAxisAlignment
위에서 균등하게 분배할 때 MainAxisAlignment를 지정해주었습니다.
그렇다면 MainAxisAlignment는 무엇일까요?
이것은 위젯의 주축을 정해주는 것입니다.
컬럼은 주축이 세로이고, 열을 주축이 가로입니다.

MainAxisAlignment의 옵션은 총 6가지가 있습니다.
start,center,end,spaceAround,spaceBetween,spaceEvenly이렇게 6가지가 있는데요.
하나씩 살펴보도록 하겠습니다.

1. start
.start를 지정해주면 아래와 같이 컬럼의 주축(세로)이 0으로 되어 가장 윗쪽에 배치되게 됩니다.

2. center
.center를 지정해주면 아래와 같이 컬럼의 주축(세로)이 중앙으로 되어 가운데에 배치되게 됩니다.

3. end
.end를 지정해주면 아래와 같이 컬럼의 주축(세로)이 끝으로 되어 가장 아랫쪽에 배치되게 됩니다.

4. spaceAround
위젯이 균등하게 배치되고 위와 아래에 위젯 간의 거리의 절반만큼 여백이 생깁니다.


5. spaceEvenly
위젯이 균등하게 배치되고 그 여백만큼 위와 아래에 여백이 생깁니다.


6. spaceBetween
위젯이 균등하게 분배되고 위와 아래에 여백이 생기지 않습니다.


CrossAxisAlignment
이젠 MainAxisAlignment의 교차 방향인 CrossAxisAlignment를 다뤄보도록 하겠습니다.
CrossAxisAlignment의 옵션은 총 5가지가 있습니다.
start,center,end,baseline,stretch 이렇게 5가지가 있는데요.
하나씩 살펴보도록 하겠습니다.

1. start
.start를 지정해주면 아래와 같이 가로가 0이 되어 가장 왼쪽에 배치되게 됩니다.

2. center
.center를 지정해주면 아래와 같이 가로가 중앙이 되어 가운데에 배치되게 됩니다.
(컬럼은 기본적으로 width가 감싸여져 있는 가로로 되기 때문에 Container로 가로를 무한대로 감싸고 확인하겠습니다.)
Container(
width: double.infinity,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0),
CircleAvatar(radius: 50.0),
],
),
)

3. end
.end를 지정해주면 아래와 같이 가로가 끝이 되어 가장 오른쪽에 배치되게 됩니다.

4. stretch
.stretch를 지정해주면 아래와 같이 가로가 시작부터 끝까지 확장되어 .center랑 비슷하게 보이는데요.

컨테이너에 가로와 세로값을 지정하고 확인해보면 컨테이너의 가로값이 무시된 채로 확장되는 것을 볼 수 있습니다.
Container(
width: double.infinity,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(width: 50,height: 50,color: Colors.amber),
Container(width: 50, height: 50, color: Colors.blueAccent),
Container(width: 50, height: 50, color: Colors.greenAccent)
],
),
)

5. baseline
.baseline을 지정해주게 되면 아래와 같은 오류가 발생합니다.
텍스트 베이스라인이 반드시 요구된다고 알려주는데요.

아래와 같이 반드시 TextBaseline도 지정해줘야 합니다.
Column(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Text(
"Fomagran 안영훈",
style: TextStyle(fontSize: 30, color: Colors.white),
),
Text(
"Fomagran 안영훈",
style: TextStyle(fontSize: 30, color: Colors.white),
),
Text(
"Fomagran 안영훈",
style: TextStyle(fontSize: 30, color: Colors.white),
),
],
)
지정해준 글자의 기준선에 맞게 배치됩니다.

TextBaseline
그렇다면 TextBaseline은 무엇일까요?
아래와 같이 alphabetic,ideographic 두가지 옵션이 존재합니다.

1. alphabetic
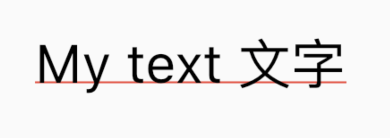
.alphabetic은 영어의 아래 기준으로 정렬됩니다.

2. ideographic
.ideographic은 영어가 아닌 문자의 아래 기준으로 정렬됩니다.

Reference
Flutter 레이아웃
Flutter 레이아웃의 메커니즘과 레이아웃을 만드는 방법에 대해 배워봅시다.
flutter-ko.dev
'📱 Cross Platform > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 웹 배포하기(feat.Fireabse hosting) (3) | 2021.06.12 |
|---|---|
| [Flutter] 화면 이동하기 (Navigator Push & Pop) (0) | 2021.06.12 |
| [Flutter] 오픈소스 패키지 사용해보기(Using opensource package) (0) | 2021.04.18 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.04.18 |
| [Flutter] 이미지와 폰트 적용하기 (Image & Font) (0) | 2021.04.11 |




댓글