안녕하세요 Foma 💻 입니다.
오늘은 회원가입을 할 때 정해진 규칙에 맞는지 여부를 검사하는 화면 폼을 만들어 보겠습니다.
바로 시작할게요~
Set up angular material
앵귤러에서는 머터리얼 디자인된 UI 컴포넌트들을 제공합니다.
아래 사이트를 이동하시면 여러 컴포넌트들을 사용하는 방법과 API를 확인할 수 있습니다.
Angular Material
UI component infrastructure and Material Design components for Angular web applications.
material.angular.io
터미널에 angular material을 설치해 줍니다.
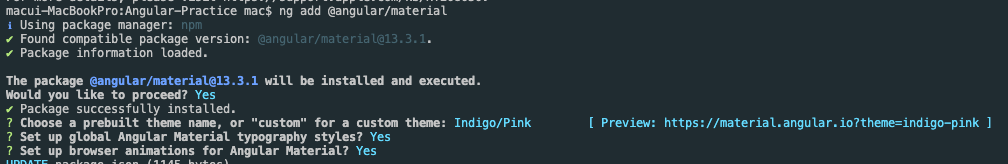
ng add @angular/material
설치가 완료된 뒤에 몇가지 추가적으로 설치할 건지 물어보는데요.
Would like to proceed? (계속 진행할거야?) yes
Choose a prebuilt theme name, or "custom" for a custom theme (너가 원하는 테마 색깔이나, 커스텀 테마 골라봐)
맘에 드는 테마 고르시면 됩니다.
Set up global Angular Material typography styles? (너 앵귤러 타이포그래피 사용할래?) yes
Set up browser animations for Angular Material? (앵귤러 머터리얼 브라우저 애니메이션 설치할래?) yes

Set up material components
회원가입 화면에서 필요한 컴포넌트들을 먼저 알아보겠습니다.
1. Forms Field
입력 양식의 필드의 값을 세팅하기 위해 사용됩니다/
2. Input
입력하는 창을 위해 사용됩니다.
3. Button
회원가입 버튼을 만들 때 사용됩니다.
app.module.ts
위에서 언급한 컴포넌트들을 import 해줍니다.
그리고 Material Component는 아니지만 위 컴포넌트들을 사용하기 위해 필요한 ReactiveFormsModule, FormsModule를 import 해줍니다.
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
NgModule에도 추가시켜 줍니다.
@NgModule({
...
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatFormFieldModule,
MatInputModule,
MatButtonModule,
ReactiveFormsModule,
FormsModule
],
...
})Create register component
회원가입 컴포넌트를 생성해 줍니다.
ng g c pages/register
register.component.html
위에서 설치해준 컴포넌트들을 활용하여 회원가입 화면 레이아웃을 잡아줍니다.
<div class="container">
<div class="form-container">
<div class="title">Register</div>
<form>
<mat-form-field appearance="outline">
<mat-label>Enter your email</mat-label>
<input matInput formControlName="email" />
</mat-form-field>
<mat-form-field appearance="outline">
<mat-label>Enter your password</mat-label>
<input type="password" matInput formControlName="password" />
</mat-form-field>
</form>
<div class="buttons-container">
<button
mat-raised-button
class="register-button">
Register
</button>
</div>
</div>
</div>register.component.css
.container {
display: flex;
flex-direction: row;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.form-container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10vh;
margin-bottom: 10vh;
background-color: white;
box-shadow: 0 2px 6px 1px rgba(0, 0, 0, 0.2);
padding: 50px;
}
form {
display: flex;
flex-direction: column;
}
.title {
font-size: 22px;
margin-bottom: 20px;
}
mat-form-field {
width: 20vw;
}
.buttons-container {
display: flex;
flex-direction: column;
width: 100%;
align-items: center;
}
.buttons-container > p {
margin-top: 10px;
}Register Layout
실행시켜보면 아래와 같은 화면이 나옵니다.

Create form validator
이제 Input창에 어떠한 값을 입력했을 때 정해진 규칙대로 작성했는지 검사할 코드를 작성해 보겠습니다.
FormBuilder를 import 해주고,
import { FormBuilder } from '@angular/forms';
생성자에 formBuilder를 만들어 줍니다.
constructor(private formBuilder:FormBuilder,) { }
formBuilder는 form에 관련된 formControl,validator 등을 만들 수 있는 클래스 입니다.
registerform의 규칙들을 생성해 주겠습니다.
아래와 같이 form을 만들어주고, group을 통해서 각 input 값의 규칙들을 적어줍니다.
registerForm = this.formBuilder.group({
//반드시 입력되어야 하며, 이메일 형식에 맞춰 작성해야 함.
email: ['', [Validators.required, Validators.email]],
//반드시 입력되어야 하며, 최소 6글자 이상이어야 함.
password: ['', [Validators.required, Validators.minLength(6)]],
});register.component.html
html파일에서 form에 위에서 만든 registerForm을 적용시켜 줍니다.
<form [formGroup]="registerForm">
...
</form>
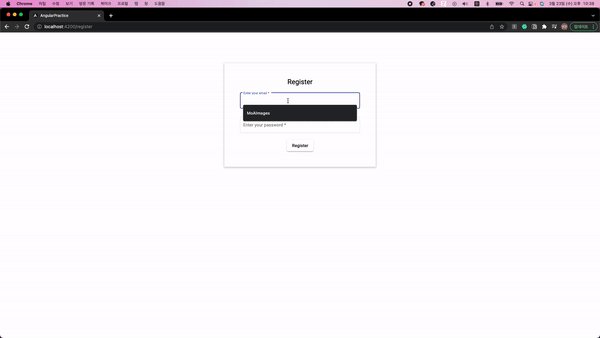
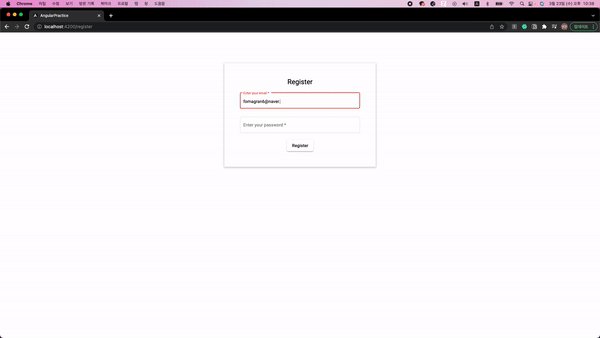
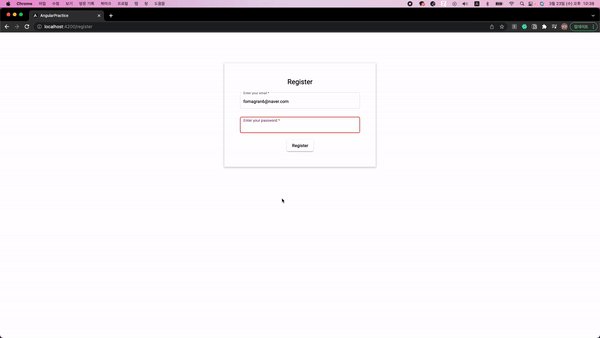
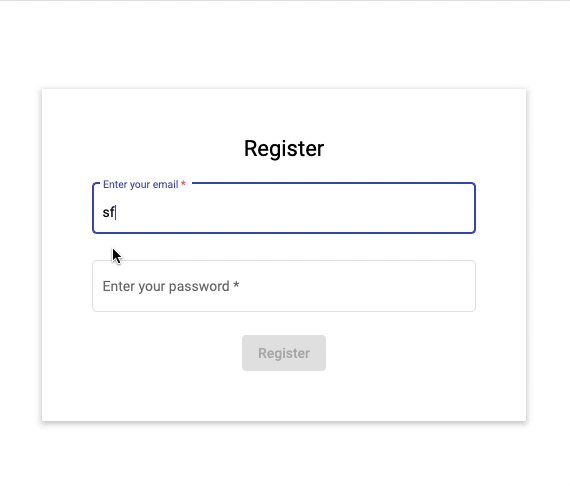
그리고 실행시켜 보면 registerForm에 적용한 규칙대로 작성하지 않으면 빨간색으로, 규칙을 준수하면 파란색으로 Input 창이 바뀌는 걸 볼 수 있습니다.

Button activate/deactivate
입력한 값들이 정해진 규칙을 준수하지 않는다면 버튼이 비활성화 되고, 준수한다면 활성화 되게 하면 더 낫겠죠?
바로 앞서 만들었던 registerForm을 이용해서 버튼과 바인딩 시켜줍니다.
register.component.html
버튼을 비활성화 시키도록 하는 disabled와 registerForm이 올바른지 아닌지를 알려줄 .invalid 메서드를 사용해서 바인딩 해줍니다.
...
<button
[disabled]="registerForm.invalid"
mat-raised-button
class="register-button">
Register
</button>
...
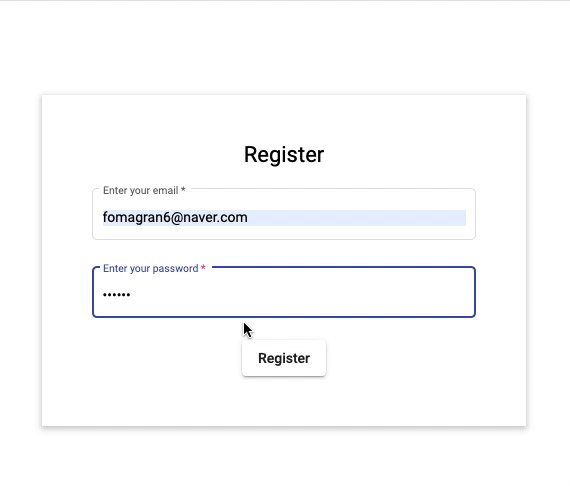
이렇게 바인딩 시키면 폼이 규칙을 준수하는지 안하는지에 따라 아래와 같이 버튼이 활성화/비활성화 되게 됩니다.

Show error messages below
사용자에게 어떤 규칙을 지켜야 하는지 알려줘야 고칠 수 있겠죠?
바로 입력창 아래에 경고 글씨로 어떤 규칙을 준수해야 하는지 알려주는 것을 구현하도록 하겠습니다.
register.component.html
먼저 이메일 경고 메시지부터 다루겠습니다.
mat-error는 머터리얼 모듈에서 제공하는 에러 표시 컴포넌트 입니다.
그 다음으로 *ngIf는 html에서 if문을 사용할 수 있는 건데요.
여기서 registerForm의 controls(폼에서 구현한 프로퍼티들) 중 email인 이름을 가진 것에 에러가 있는지 유무를 파악하는 것입니다.
required 에러가 발생했다면 입력하지 않은 것이고, required가 정상이라면 이메일 형식을 맞추지 않은 것이므로 아래와 같이 에러 메세지를 띄워줍니다.
<input matInput formControlName="email" />
<mat-error *ngIf="registerForm.controls['email'].invalid">
{{
registerForm.controls["email"].hasError("required")
? "이메일은 빈칸으로 두면 안됩니다ㅜ"
: "이메일 형식에 맞게 적어주세요ㅜ"
}}
</mat-error>
패스워드도 동일하게 작성해 줍니다.
input 입력창 바로 아래에 코드를 넣어주세요.
<input type="password" matInput formControlName="password" />
<mat-error *ngIf="registerForm.controls['password'].invalid">
{{
registerForm.controls["password"].hasError("required")
? "비밀번호는 빈칸으로 두면 안됩니다 ㅜ"
: "최소 6글자 이상 입력하셔야 합니다 ㅜ"
}}
</mat-error>
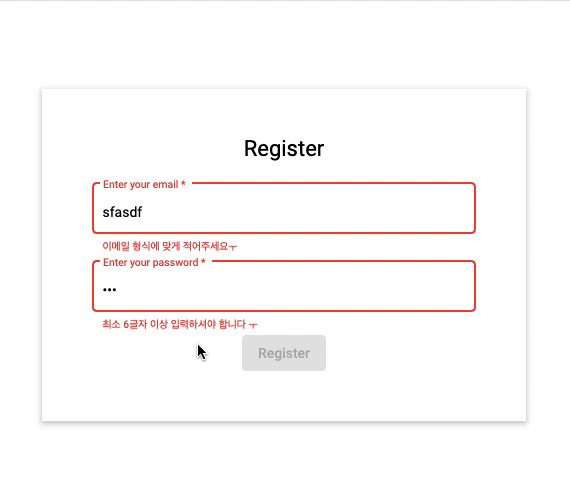
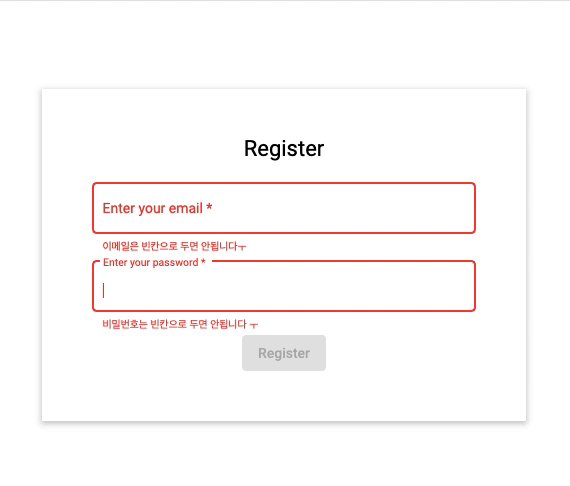
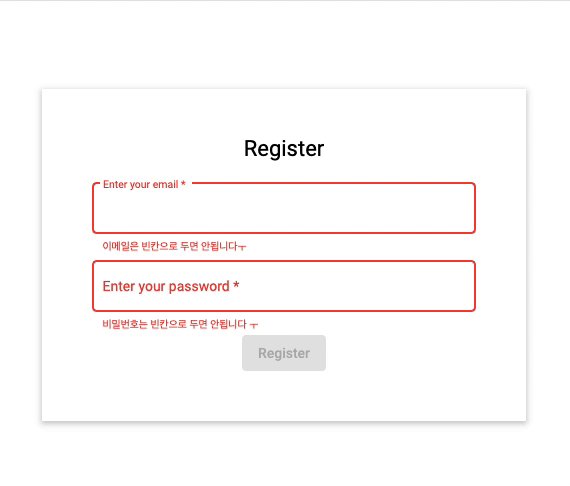
아래와 같이 에러 메세지가 뜨게 됩니다.

오늘은 이렇게 회원가입 입력 형식에 맞게 유효성 검사,입력창,버튼,경고 글씨 등을 다뤄보았는데요.
혹시라도 틀린 점이 있거나 궁금하신 점이 있다면 언제든 댓글로 알려주세요!
'💻 Frontend > Angular' 카테고리의 다른 글
| [Angular] Pipe란? (feat. Built-in Pipe) (0) | 2022.05.24 |
|---|---|
| [Angular] 모바일 브라우저 화면 고정하기 (Lock Screen orientation in mobile browser) (2) | 2022.05.05 |
| [Angular] Router에 대해 알아보기 (feat. 화면이동) (0) | 2022.03.24 |
| [Angular] NgForm이란? (feat. ngModel,ngSubmit,required) (0) | 2022.03.15 |
| [Angular] 버튼 이벤트 적용해보기 (Button Event) (0) | 2022.03.15 |




댓글