안녕하세요 Foma💻 입니다!
오늘은 UIBezierPath 안을 Gradient 컬러로 채우는 방법에 대해서 알아보도록 하겠습니다.
바로 시작할게요~
TestView
뷰를 아래와 같이 초기화 해줍니다.
class TestView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func draw(_ rect: CGRect) {
}
}UIBezierPath
이제 UIBezierPath를 draw 메서드 안에 그려보겠습니다.
타원형 경로를 아래와 같이 생성해 줍니다.
let path:UIBezierPath = UIBezierPath(ovalIn: CGRect(x: bounds.midX-50, y:bounds.midY-50, width: 100, height: 200))CGGradient
UIBezierPath에 그레디언트 색상을 입히기 위해선 CGGradient 객체를 이용해야 하는데요.

이 객체에는 3가지 파라미터가 필요합니다.

1. 그레디언트 컬러를 사용할 공간
그레디언트 컬러를 사용할 공간은 CGColorSpace라는 클래스를 이용하는데요.
이것은 화면에 표시되는 색상값을 해석하는 클래스입니다.

크게는 RGB 색으로 해석할 것인지, Gray로 해석할 것인지, CMYK로 해석할 것인지 등이 있습니다.

이번엔 저는 해당 디바이스의 RGB 색상 공간을 사용하도록 하겠습니다.
let colorSpace = CGColorSpaceCreateDeviceRGB()
2. 그레디언트 컬러를 이룰 색들
말 그래도 그레디언트 컬러를 이룰 색들을 정해줍니다.
저는 아래와 같이 빨간색과 파란색을 이용해 그레디언트 컬러를 구성하도록 하겠습니다.
let gradientColors:[CGColor] = [UIColor.red.cgColor,UIColor.blue.cgColor]
3. 그레디언트 컬러의 위치들
마지막으로 그레디언트 컬러의 위치를 정해줘야 하는데요.
색들이 어느 위치에 지정될 것인지를 0과 1을 사용해 나타내 줍니다. (형은 반드시 CGFloat이어야 합니다.)
아래 사진에서 가장 왼쪽이 [1.0,0.0] 가운데가 [0.0,1.0] 오른쪽이 [0.5,0.5]를 적용한 결과입니다.



저는 컬러 위치를 [0.0,1.0] 으로 지정하겠습니다.
let colorLocations: [CGFloat] = [0.0,1.0]
이렇게 3가지 파라미터를 모두 설정했다면 CGGradient 객체를 만들어 줘야겠죠?
아래와 같이 객체를 만들어 줍니다.
let cgGradientColor = CGGradient(colorsSpace: colorSpace, colors: gradientColors as CFArray, locations:colorLocations)!CGContext
위에서 UIBezierPath와 CGGradient를 생성해 주었죠?
그렇다면 본격적으로 해당 정보를 "그리기" 시작해야 하는데요.
Core Graphics에선 2D로 무엇인가를 그리기 위해선 CGContext를 지정해 줘야 합니다.

쉽게 현재 그래픽에 맞게 컨텍스트를 지정해 줄 수 있는 메서드가 존재하는데
바로 "UIGraphicsGetCurrentContext()"입니다.
해당 메서드를 통해서 현재 컨텍스트를 알아내어 세팅해줄 수 있습니다.

let context = UIGraphicsGetCurrentContext()!
이제 위 컨텍스트에 본격적으로 어떤 식으로 그릴 것인지를 몇 가지 작성해 주어야 하는데요.
1. 경로 추가하기
위에서 만든 UIBezierPath 경로를 현재 컨텍스트에 추가해 줍니다.
context.addPath(path.cgPath)
2. 경로 지정해 주기
위에서 추가해준 경로를 clip() 메서드를 통해서 클리핑할 경로를 수정할 수 있도록 합니다.

context.clip()
3. 경로의 선 두께 정하기
경로의 선 두께를 어느 정도로 할 것인지 세팅해 줍니다.
context.setLineWidth(10)
4. 경로를 stroke로 대체하도록 합니다.
UIBezierPath를 그리는 stroke를 경로로 지정해 줍니다.
context.replacePathWithStrokedPath()
만약 지정하지 않는다면 UIBezierPath 안에 그레디언트 색이 fill로 됩니다.
왼쪽이 해당 메서드를 사용한 것이고 오른쪽이 작성하지 않았을 경우입니다.


6. 그레디언트 그려주기
마지막으로 현재 컨텍스트에 위에 세팅했던 CGGradient 인스턴스와 시작 지점과 끝 지점을 지정해 줍니다.
context.drawLinearGradient(cgGradientColor, start: CGPoint(x: 0, y: 0), end: CGPoint(x: frame.width, y:frame.height), options: [])
그레디언트를 그리는 옵션은 Linear뿐만 아니라 Radical 방식으로도 그릴 수 있습니다.

TestViewController
TestView를 위와 같이 세팅해주고 TestViewController에서 테스트하게 되면
class TestViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let testView:TestView = TestView(frame:view.frame)
testView.backgroundColor = .white
view.addSubview(testView)
}
}
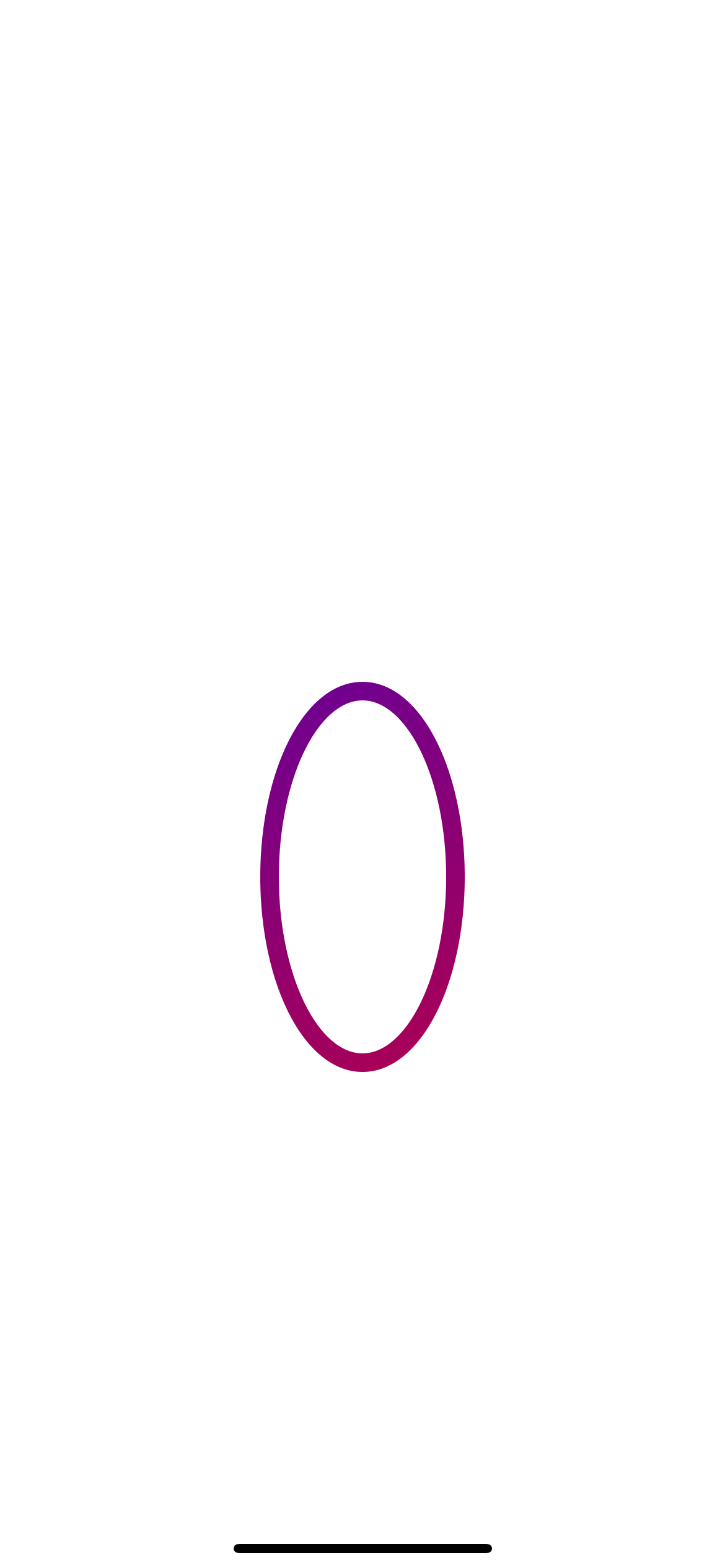
아래와 같이 지정한 UIBezierPath대로 Gradient 컬러가 채워지게 됩니다.

Source Code
'🍎 iOS > UI' 카테고리의 다른 글
| [iOS/UI] 특정 부분만 투명하게 만들기 (feat. fillRule, evenOdd) (1) | 2022.07.31 |
|---|---|
| [iOS/UI] UIBezierPath 쉽게 사용하기 (feat. EasierPath) (0) | 2022.05.30 |
| [iOS/UI] UIBezierPath의 거의 모든 것 (feat. 모양,곡선,직선 그리기) (0) | 2022.03.21 |
| [iOS/UI] CALayer란? (feat. 애니메이션 원리) (0) | 2022.03.17 |
| [iOS/UI] Core Animation이란? (feat. CALayer) (0) | 2022.03.16 |




댓글