안녕하세요 Foma 입니다!!
오늘은 스크롤뷰를 이용해서 이미지를 페이지처럼 넘기는 방법에 대해서 알아볼건데요.
평소에는 컬렉션뷰를 활용해서 이미지 페이징을 했었는데 스크롤뷰로 하는것이 더 간단한거 같아서
정리해보려고 합니다!
바로 시작할게요~
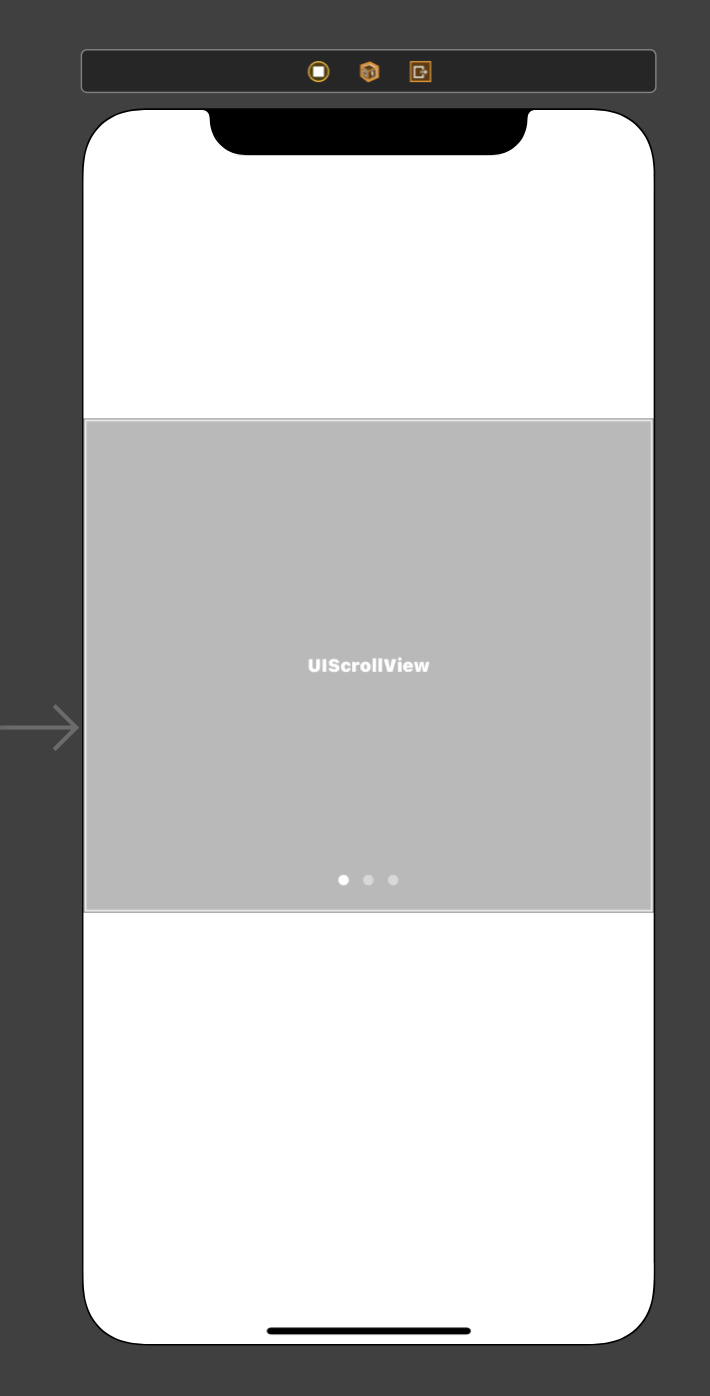
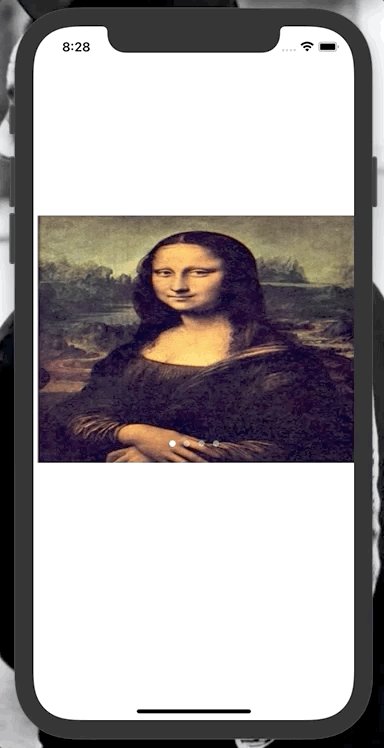
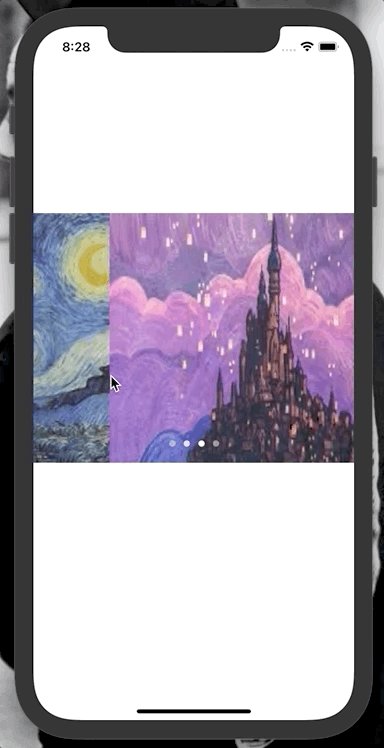
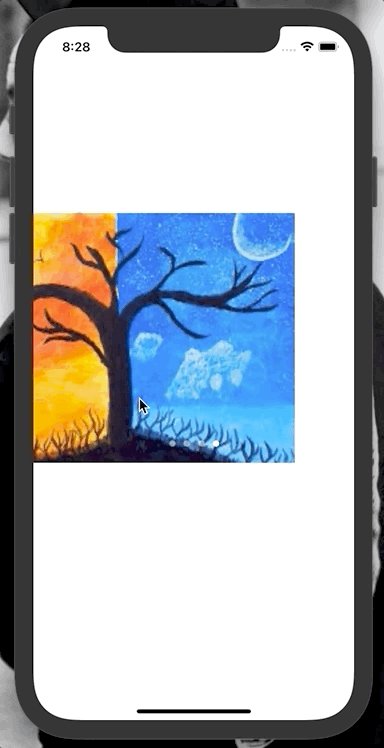
Preview

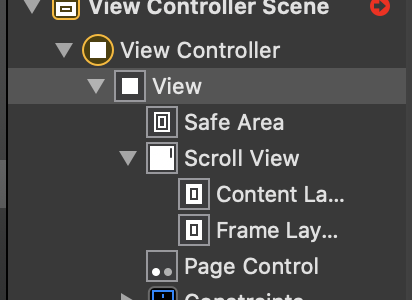
Storyboard
먼저 다음과 같이 scrollView 세팅하고 스크롤뷰 아래쪽에 pageControl도 만들어주세요!

PageControl은 스크롤뷰 바깥쪽에 위치하게 세팅해주세요!

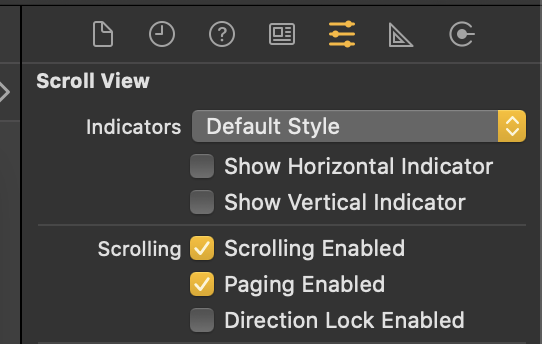
그리곤 스크롤뷰를 클릭하셔서 Scrolling - Paging Enabled를 체크해주세요.

ViewController
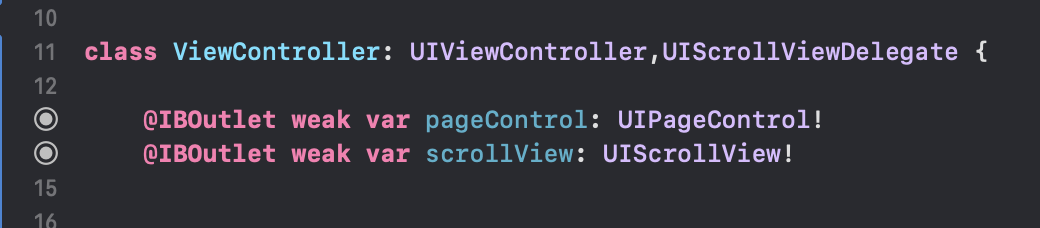
이제 ViewController로 이동하셔서
아래와 같이 스토리보드에서 설정해주었던 스크롤뷰와 페이지컨트롤을 연결해줍니다!

@IBOutlet weak var pageControl: UIPageControl!
@IBOutlet weak var scrollView: UIScrollView!
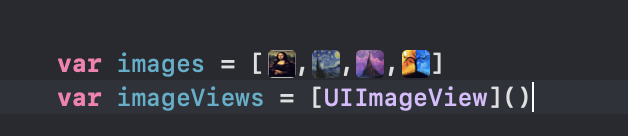
그리곤 이미지들을 담은 images와 이미지뷰들을 담은 imageViews를 만들어주세요!
(혹시 images에 있는 이미지를 넣는 법을 모르시는 분들은 여기 를 참고해주세요)

var images = [#imageLiteral(resourceName: "monarisa"),#imageLiteral(resourceName: "Night"),#imageLiteral(resourceName: "Castle"),#imageLiteral(resourceName: "Tree")]
var imageViews = [UIImageView]()
그 다음으론 addContentScrollView라는 함수를 만들어줄건데요.
여기서 for문을 이용해서 images의 갯수만큼 imageView를 scrollView의 subView로 넣어줄겁니다.
x의 시작점은 스크롤뷰의 가로의 길이 * 현재 인덱스로 설정해줍니다.
imageView의 frame은 스크롤뷰의 가로의 길이와 세로의 길이에 맞게 해주시는데 x의 위치는 위에서 설정한 위치로 세팅해줍니다.
그리고 마지막으로 스크롤뷰의 콘텐트사이즈의 길이를 imageView의 가로갯수만큼으로 설정해주세요!
private func addContentScrollView() {
for i in 0..<images.count {
let imageView = UIImageView()
let xPos = scrollView.frame.width * CGFloat(i)
imageView.frame = CGRect(x: xPos, y: 0, width: scrollView.bounds.width, height: scrollView.bounds.height)
imageView.image = images[i]
scrollView.addSubview(imageView)
scrollView.contentSize.width = imageView.frame.width * CGFloat(i + 1)
}
}그 다음으론 페이지컨트롤을 세팅해주겠습니다.
페이지컨트롤의 페이지 갯수를 images안에 담겨있는 이미지의 갯수만큼으로 설정하겠습니다.
private func setPageControl() {
pageControl.numberOfPages = images.count
}그리곤 setPageContrrolSelectedPage(currentPage:Int) 함수를 만들어줍니다.
현재 선택된 페이지를 파라미터로 받은 currentPage로 설정해줍니다.. (이건 아래에서 설명드리겠습니다.)
private func setPageControlSelectedPage(currentPage:Int) {
pageControl.currentPage = currentPage
}이제 스크롤뷰를 스크롤했을때 함수를 다룰건데요.
이 함수를 쓰기 위해선 UIScrollViewDelegate를 채택해주셔야합니다.
class ViewController: UIViewController,UIScrollViewDelegate { ... }value값은 스크롤뷰의 현재 x 위치 나누기 스크롤뷰의 가로값으로 설정합니다.
이렇게 나누면 현재 인덱스가 나오게 되겠죠?
이것은 위에서 만들어준 setPageContrrolSelectedPage에 현재 인덱스를 넣어줍니다.
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let value = scrollView.contentOffset.x/scrollView.frame.size.width
setPageControlSelectedPage(currentPage: Int(round(value)))
}그리고 마지막으로 viewDidLoad()에 위에서 만들어주신 함수 addContentScrollView와 setPageControl을 넣어주시고
반드시!! scrollView의 delegate를 현재 ViewController인 self로 설정해주셔야 합니다.
override func viewDidLoad() {
super.viewDidLoad()
scrollView.delegate = self
addContentScrollView()
setPageControl()
}
이렇게 마치면 아래와 같이 페이지처럼 넘어가는 스크롤뷰를 볼 수 있습니다!

Source Code
오늘은 이렇게 스크롤뷰를 이용해서 페이지처럼 넘기는 법에 대해서 알아보았습니다.
혹시라도 궁금한 점이 있거나 지적해주실 부분이 있다면 언제든 댓글로 남겨주세요!!!




댓글