
Redux란?
Javascript 어플리케이션에서 상태 관리를 도와주는 라이브러리 입니다.
여기서 "상태?는 바뀌는 어떤 값들을 의미하는데요.
예를 들면 계산기에서 어떤 버튼들을 누르면 계산한 값이 계속해 달라지죠?
바로 계산한 값이 => 계산한 결과를 나타내는 상태인 것 입니다.

Flux란?
Redux는 Facebook의 Flux 디자인 패턴에서 유래된 것인데요.
Flux는 Web 어플리케이션을 MVC 패턴으로 구현할 때 발생하는 문제들을 해결하고자 만들어 졌습니다.
그렇다면 어떠한 문제들이 발생했을까요?
기존 MVC는 아래와 같이 Model과 View가 양방향으로 데이터를 주고 받았습니다.

하지만 앱이 커지면 커질수록 Model과 View의 양방향 소통이 늘어났고, 이것은 데이터의 변경 사항을 빠르게 전파하기가 힘들었죠.

그래서 이러한 문제를 해결하고자 나온 것이 바로 아래와 같이 Flux 디자인 패턴입니다.
사용자가 어떤 Action을 주면 => Dispatcher가 눈치채서 Action을 해석하고 => Store에 상태를 저장해 놓은 뒤 => View에 해당 상태를 나타내는 것입니다.
이러한 단방향 데이터 흐름은 위의 양방향으로 복잡하게 데이터를 주고 받는 문제를 해결할 수 있었습니다.

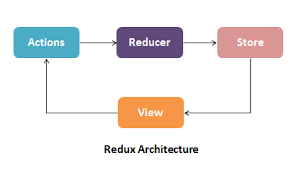
Redux(Reducer + Flux)
그렇다며 다시 Redux로 돌아와서 Redux는 Flux에서 어떤 것들이 달라진 걸까요?
기존의 Flux 디자인 패턴에 Reducer라는 것이 추가된 디자인 패턴을 의미하는데요.
아래와 같이 사용자의 Action이 발생하면 => Reducer가 Action 맞는 데이터를 가공하고 => Store는 가공된 데이터의 상태를 저장하고 => View에 반영합니다.

차이점을 보면 Flux는 많은 Store를 가지고 dispatcher를 이용해 상태를 변경할 수 있는데요.
반면 Redux는 한 Store를 가지고 dispatcher가 필요없으며 상태를 변경할 수 없습니다.

상태를 변경할 수 없으면 어떻게 상태를 바꿀 수 있을까요?
바로 상태를 수정하고 싶을 때 새로운 복사본을 만들어 상태를 수정한 뒤 새로운 상태를 반환하여 상태를 바꿉니다.
Redux가 왜 필요할까?
위 Flux의 문제와 거의 동일한데요.
아래와 같이 여러 컴포넌트가 있다고 가정했을 때 데이터를 전달하기 위해 수 많은 컴포넌트들을 거쳐야 데이터를 전달할 수 있었습니다.
쉽게 말해 할머니 - 엄마 - 딸이 있다고 하면 할머니가 바로 손녀한테 선물을 주고 싶은데, 엄마를 거쳐 손자한테 항상 줘야 하는 것이죠.

하지만 Redux를 사용하면 Action을 Reducer로 전달하고 가공된 데이터를 Store에 저장한 뒤 곧 바로 데이터를 전달해야 할 컴포넌트의 상태를 바꿔줄 수 있습니다.
위 예시와 같이 할머니 - 엄마 - 딸이 있다면 할머니가 Store에 맡기기만 하면 손녀한테 전달되도록 하는 것이죠!

이와 같이 효율적으로 상태를 변경할 수 있기 때문에 Redux를 사용하는 것 입니다.




댓글