
안녕하세요 Foma 💻 입니다.
오늘은 CSS에서 쉽게 레이아웃을 할 수 있는 Flex에 대해 알아보도록 하겠습니다.
바로 시작할게요~
flex-basis
플렉스 안에 있는 요소의 기본 크기를 설정하는 속성
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 300px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50px;
}
#main div:nth-of-type(2) {
flex-basis: 100px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">50px</div>
<div style="background-color:lightblue;">100px</div>
<div style="background-color:khaki;">50px</div>
</div>
</body>
</html>

1. px이나 em으로 직접 지정하기
파란색 박스 300px로 늘리기
(여기서 nth-of-type(2)는 flex안에 있는 요소 중 2번째를 의미합니다.)
flex-basis: 300px;

하지만 글자의 길이보다 짧게 지정했을 땐 글자 길이 만큼만 조정됩니다.
2. 키워드로 지정하기
키워드로 지정하기 위해서 파란색 박스의 텍스트 길이를 늘리겠습니다.
<div style="background-color:lightblue;">
abcdefg
hijklmnop
qrstuvwxyz
</div>
1. fill
텍스트 길이에 딱 맞게 조정됩니다.
flex-basis: fill;
2. max-content
사용가능한 공간이 무한할 때 텍스트 길이에 가장 이상적인 크기로 조정됩니다. (컨테이너를 넘어서는 것도 가능)
flex-basis: max-content;

3. min-content
텍스트가 잘리지 않는 선에서 최소치로 줄어듭니다.
flex-basis: min-content;
4. fit-content
컨테이너 크기와 텍스트 길이에 따라 이상적으로 크기로 조정됩니다.
flex-basis: fit-content;

5. auto
텍스트의 길이의 최대 길이에 따라 조정됩니다.
flex-basis: auto;
단, auto를 지정하고 width값을 지정했을 경우 width값으로 조정됩니다.
flex-basis: auto;
width:10px;

6. content
컨텐츠의 길이에 따라 조정됩니다.
flex-basis: content;

content는 auto와 다르게 width값을 지정해도 컨텐츠의 길이로 유지됩니다.
flex-basis: content;
width: 10px;

flex-direction
컨테이너 내의 아이템을 배치할 때 사용할 방향을 지정하는 속성
(아무것도 지정하지 않았을 때 기본은 row입니다.)
1. row
flex-direction:row;
2. row-revese
flex-direction: row-revese;
3. column
flex-direction: column;
4. column-reverse
flex-direction: column-reverse;

flex-grow
컨테이너 내에서 할당 가능한 공간의 정도를 비율로 설정하는 속성
A,C = 1 , B = 2 (1:2:1)
#main div {
flex-grow: 1;
}
#main div:nth-of-type(2) {
flex-grow:2
}
flex-shrink
컨테이너의 값이 충분하지 않을 때 먼저 줄어들 비율을 설정하는 속성
전체 컨테이너 width가 300px이고 각 아이템의 width가 150px일 때
A,C = 1 , B = 2
#main div {
flex-basis: 150px;
flex-shrink: 1;
}
#main div:nth-of-type(2) {
flex-basis: 150px;
flex-shrink:2
}

만약 전체 컨테이너 width가 충분하다면 적용 안됨.
#main div {
flex-basis: 100px;
flex-shrink: 1;
}
#main div:nth-of-type(2) {
flex-basis: 100px;
flex-shrink:2
}
flex
컨테이너 안의 아이템이 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
flex는 위에서 설명한 flex-basis,flex-grow,flex-shrink를 한번에 설정할 수 있습니다.
1. 1가지 설정한 경우
숫자로 설정한 경우는 flex-grow를 설정한 것과 같습니다.
#main div {
flex:1
}
#main div:nth-of-type(2) {
flex:2
}

px이나 em 또는 %로 설정한 경우는 flex-basis와 같습니다.
#main div {
flex:30px
}
#main div:nth-of-type(2) {
flex:50px
}

2. 2가지 설정한 경우
첫 번째 값은 숫자여야 합니다. (px or em or % 불가)
숫자와 단위로 설정한 경우는 flex-grow와 flex-basis 입니다.
#main div {
flex:1 50px
}
#main div:nth-of-type(2) {
flex:2 50px
}
숫자와 숫자로 설정한 경우 flex-grow와 flex-shrink가 됩니다.
#main div {
flex:1 1
}
#main div:nth-of-type(2) {
flex:2 2
}

3. 3가지로 설정한 경우
flex-grow flex-shrink flex-basis가 됩니다.
#main div {
flex:1 1 150px
}
#main div:nth-of-type(2) {
flex:2 2 150px
}

flex-wrap
아이템들이 강제로 한줄에 배치되게 할 것인지, 가능한 영역 내에서 벗어나지 않고 여러 행으로 나누어 표현할 것인지 결정하는 속성
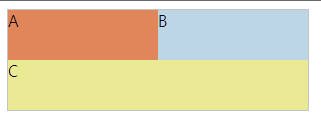
1. wrap
#main {
width: 300px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
}
#main div {
flex:1 1 150px
}
#main div:nth-of-type(2) {
flex:2 2 150px
}

2. nowrap
...
flex-wrap: nowrap;
...
3. wrap-reverse
...
flex-wrap: wrap-reverse;
...
flex-flow
flex-direction과 flex-wrap을 한번에 설정하는 속성
형식은 flex-direction을 먼저 쓰고 flex-wrap을 뒤에 써야합니다.
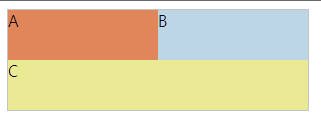
1. row wrap
...
flex-flow:row wrap;
...
2. row nowrap
...
flex-flow:row nowrap;
...
3. row wrap-revese
...
flex-flow:row wrap-reverse;
...
4. column wrap
...
flex-flow:column wrap;
...
5. column nowrap
...
flex-flow:column nowrap;
...
6. column wrap-reverse
...
flex-flow:column wrap-reverse;
...
'📌 Language > HTML&CSS' 카테고리의 다른 글
| [CSS] 컬러에 관한 속성 알아보기 (List of color properties) (0) | 2022.02.22 |
|---|---|
| [CSS] CSS란? (feat. 구문 작성하는 방법) (0) | 2022.02.22 |


댓글