
안녕하세요 Foma 💻 입니다!
오늘은 SwiftUI에서 탭뷰를 만드는 방법에 대해서 알아보려고 합니다.
(UIKit에선 UITabBar를 뜻합니다.)
바로 시작할게요~
TabView Contents
SwiftUI에서 탭뷰를 적용하는 방법은 너무 너무 간단합니다.
아래와 같이 TabView로 감싸고 탭뷰 안에 들어갈 뷰들을 넣으면 됩니다.
TabView {
View1()
View2()
View3()
...
}TabView Item
하지만 아래와 같이 설정하면 아직 탭뷰가 존재하지 않는 것처럼 보이는데요.
TabView {
LoginView()
HelloView()
SettingView()
}
이유는 이미 탭뷰가 존재하지만 탭뷰를 나타내는 아이템을 세팅해주지 않았기 때문입니다.

고로 다음과 같이 탭아이템의 텍스트와 이미지를 세팅해주셔야 합니다.
TabView {
LoginView()
.tabItem({
Image(systemName: "arrow.right.circle.fill")
Text("Login")
})
HelloView()
.tabItem {
Image(systemName: "person.crop.circle")
Text("Hello")
}
SettingView()
.tabItem {
Image(systemName: "gearshape")
Text("Setting")
}
}
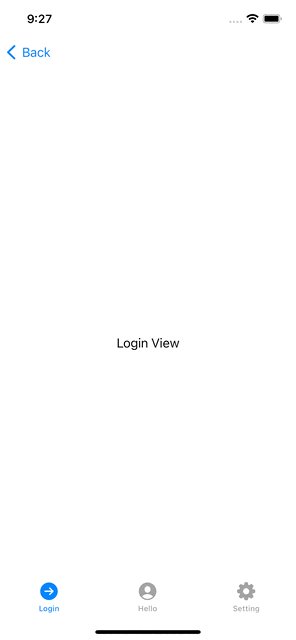
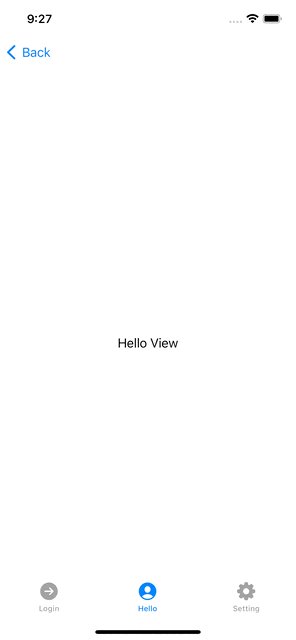
세팅해주면 아래와 같이 탭뷰가 정상적으로 세팅된 것을 볼 수 있습니다.

Selection
탭뷰의 특정 아이템을 눌렀을 때 확인할 수 있는 생성자로 selection이 있는데요.
공식 문서를 확인하면 아래와 같이 바인딩을 해야 하는 것을 볼 수 있습니다.

또한 각 View에는 tag를 달 수 있는데요.
이 태그와 selection을 이용해 몇 번째 탭아이템이 선택되었는지 알 수 있습니다.
selection에 Binding 객체를 만들어서 적용해야 하겠죠?
@State 변수로 각 뷰의 인덱스를 저장해줍니다.
@State var index = 0
var body: some View {
TabView(selection:$index) {
LoginView()
.tabItem({
Image(systemName: "arrow.right.circle.fill")
Text("Login")
})
.tag(0)
HelloView()
.tabItem {
Image(systemName: "person.crop.circle")
Text("Hello")
}
.tag(1)
SettingView()
.tabItem {
Image(systemName: "gearshape")
Text("Setting")
}.tag(3)
}
탭뷰의 아이템을 누르면 아래와 같이 아이템 인덱스에 맞게 출력됩니다.

다른 View에서 탭뷰 인덱스 접근하기
만약 시작하는 뷰에서 로그인 버튼을 누르면 로그인 화면탭을 시작으로,
헬로 버튼을 누르면 헬로 화면탭을 시작으로 하고 싶다면 어떻게 해야 할까요?
당연히 탭뷰로 이동할 때 어떠한 값을 탭뷰 화면에 전달해 줘야겠죠?
방법은 화면 이동 시에 탭뷰 화면에 있는 @State var index 변수를 전달해주면 됩니다.
NavigationLink(destination: TabViewTest(index: 0)) {
Text("Go LoginView")
}
NavigationLink(destination: TabViewTest(index: 1)) {
Text("Go HelloView")
}

탭뷰 안 아이템에서 다른 탭뷰 인덱스로 이동하기
각 뷰에 다음 화면의 인덱스를 담을 @Binding 변수를 만들어주고, 버튼을 누르면 원하는 인덱스를 설정해주도록 합니다.
struct LoginView: View {
@Binding var goIndex:Int
var body: some View {
Button("Go Seting") {
self.goIndex = 2
}
}
}
struct HelloView: View {
@Binding var goIndex:Int
var body: some View {
Button("Go Login") {
self.goIndex = 0
}
}
}
struct SettingView: View {
@Binding var goIndex:Int
var body: some View {
Button("Go Hello") {
self.goIndex = 1
}
}
}
탭뷰가 있는 뷰로 이동해서 각 뷰의 goIndex를 @State로 바인딩 해줍니다.
TabView(selection:selection) {
LoginView(goIndex:$index)
.tabItem({
Image(systemName: "arrow.right.circle.fill")
Text("Login")
}).tag(0)
HelloView(goIndex:$index)
.tabItem {
Image(systemName: "person.crop.circle")
Text("Hello")
}.tag(1)
SettingView(goIndex:$index)
.tabItem {
Image(systemName: "gearshape")
Text("Setting")
}.tag(2)
}
이렇게 하면 각 아이템에서 다른 탭 인덱스로 이동할 수 있게 됩니다.

액센트 컬러 바꾸기
TabView(selection:selection) {
...
}
.accentColor(.purple)
액센트 컬러를 설정해주면 탭뷰 안 아이템의 색 뿐만 아니라 탭뷰 안에 있는 뷰의 버튼 색 등도 바뀌게 됩니다.

탭뷰 백그라운드 색 바꾸기
TabView(selection:selection) {
...
}
.accentColor(.purple)
.onAppear {
UITabBar.appearance().backgroundColor = .black
}
onAppear 메소드와 UIKit을 이용하여 탭뷰의 백그라운드 색을 바꿀 수 있습니다.

선택되지 않은 탭뷰 아이템 색 바꾸기
위 화면에서 배경색을 바꾸니 다른 아이템 아이콘이 잘 안보이죠?
선택되지 않은 아이템의 색이 잘 보이도록 설정하겠습니다.
바로 이것 또한 UIKit의 UITabBar를 이용하여 선택되지 않을 아이템의 틴트컬러를 설정해줍니다.
init() {
UITabBar.appearance().unselectedItemTintColor = UIColor.white
}

오늘은 이렇게 SwiftUI의 탭뷰에 대해서 알아 보았는데요.
생각보다 탭뷰를 만드는 방법이 UIKit에 비해 쉽고 간단해서 놀랐습니다.
또한 SwiftUI를 잘 다루기 위해선 UIKit의 기본 원리를 알아야 더 디테일한 부분을 바꿀 수 있다는 것도 알게 되었습니다.
혹시라도 틀린 점이나 궁금하신 점이 있다면 댓글로 알려주세요!
'🍎 iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] GeometryReader란? (feat. GeometryProxy,CoordinateSpace) (0) | 2022.04.04 |
|---|---|
| [SwiftUI] 자연스러운 화면전환 애니메이션 구현하기 (feat. matchedGeometryEffect,Namespace) (0) | 2022.03.28 |
| [SwiftUI] @State란? (1) | 2021.11.07 |



댓글