[iOS/UI] CALayer란? (feat. 애니메이션 원리)

안녕하세요 Foma 💻 입니다!
저번 시간에 Core Animation에 대한 글을 작성했는데요.
Core Animation을 공부하다 보니 Layer가 거의 전부라고 해도 되겠더라구요..
그래서 따로 Layer에 대해 정리하는 글을 작성하게 되었습니다.
(혹시 Core Animation에 대해 잘 모르시는 분들으 여기 에서 확인해주세요!)
바로 시작할게요~
CALayer란?
Layer의 사전적 의미는 겹,막,층,단계를 뜻합니다.
사전적 의미와 같이 iOS에서도 아래와 같이 계층으로 사용되는 되는데요.

정확하게는 이미지 기반 컨텐츠를 관리하고 해당 컨텐츠에서 애니메이션을 수행할 수 있도록 하는 개체입니다.
즉, 배경색,테두리 및 그림자와 같이 설정할 수 있는 화면에 표시할 수 있는 시각적 속성을 관리하는 것이죠.
고로 우리가 쉽게 시각적 요소를 만들어 사용하는 UIView는 Layer를 반드시 가지고 있죠.
Layer의 원리
위에서 Layer는 애니메이션을 수행할 수 있도록 한다고 언급했습니다.
그렇다면 Layer는 어떤 식으로 애니메이션을 수행하는 것일까요?
Geometry
먼저 위치를 관리하는 Layer의 Geometry에 대해서 알아보도록 하겠습니다.
(Geometry는 공간에 있는 도형의 모양,상대적 위치 등을 의미합니다.)
Layer는 두 가지의 좌표계를 사용하는데요.
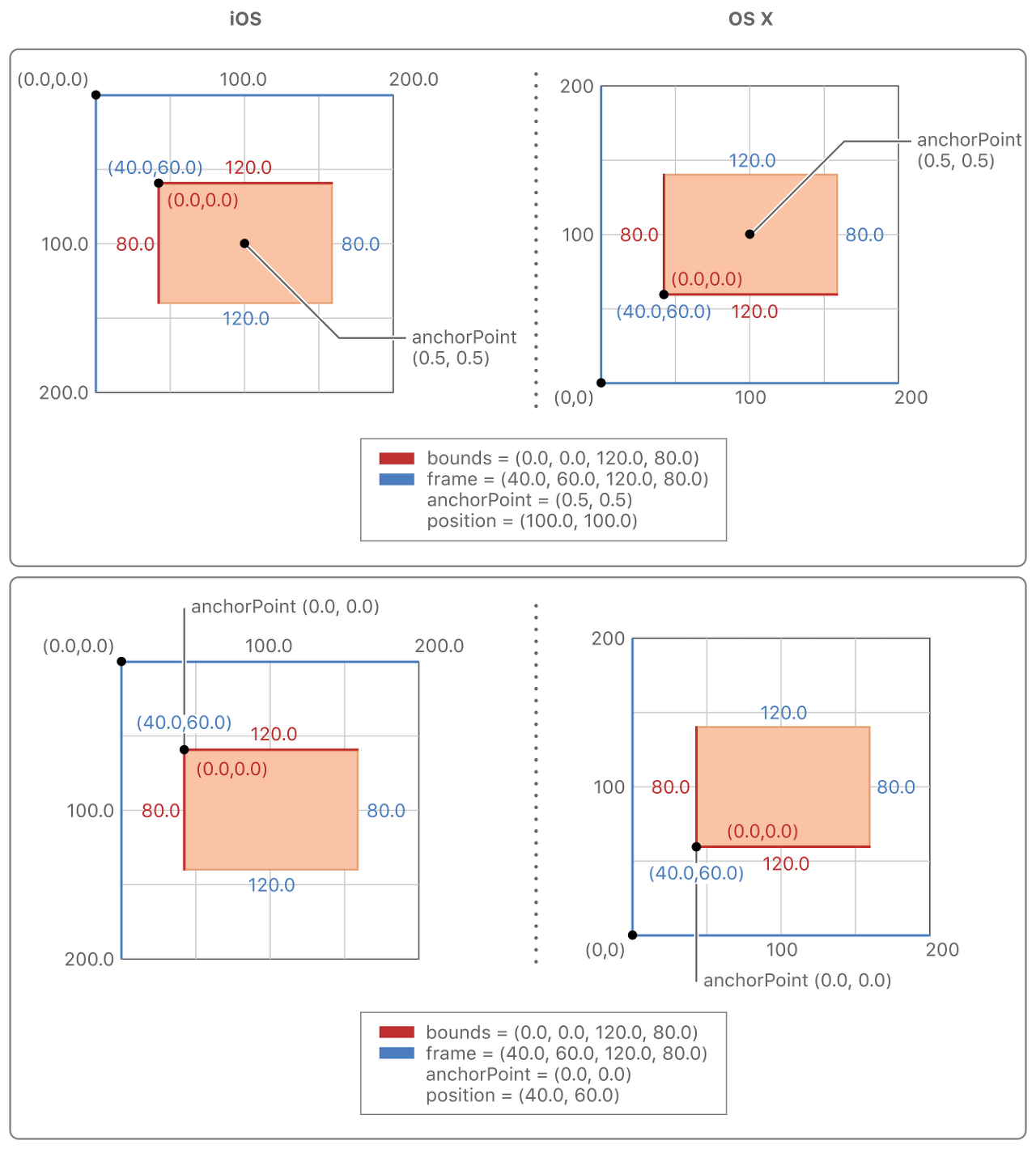
1. Bounds와 Position
먼저 포인트 기반으로 다른 Layer에 상대적으로 지정되어야 할 때 사용됩니다.
bounds는 Layer 자체가 어느 좌표에 어느 크기로 있는지 정의하고, position은 전체 화면을 기준으로 레이어의 위치를 정의합니다.

위에서와 같이 position은 Layer의 중앙을 의미합니다.
고로 bounds와 position을 사용하여 움직임이 있는 애니메이션을 동작하는 것이죠.
2. Anchorpoint
Anchorpoint는 어떠한 변형이 일어나는 기준점을 말합니다.
iOS는 왼쪽 상단이 (0,0) 오른쪽 하단이(1,1)인데 이 범위에서 Anchorpoint를 설정할 수 있습니다.
아래와 같이 가운데에 설정(0.5,0.5)할 수도 있고, 왼쪽 상단인(0,0)으로 설정할 수도 있습니다.

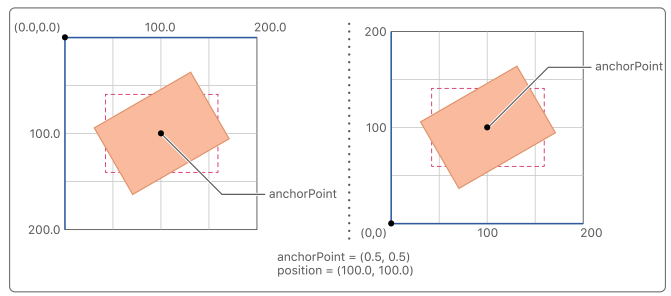
Anchorpoint를 기준으로 어떠한 변형이 발생하게 되는데, 이는 회전이 적용될 때 가장 두드러집니다.
Anchorpoint를 가운데(0.5,0.5)로 지정했을 땐 가운데를 기준으로 회전되기 때문에 아래 사진과 같이 회전됩니다.

하지만 왼쪽 상단(0,0)로 지정했을 땐 왼쪽 상단을 기준으로 회전되기 때문에 아래 사진과 같이 회전됩니다.

보통의 경우 Anchorpoint는 가운데로 설정되어 있습니다.
3D
Layer는 위에서 다룬 2차원(위치,좌표) 정보뿐만 아니라 4x4 행렬에 대한 정보를 저장하고 있고 이것은 3차원으로 Layer를 조작할 수 있게 됩니다.

행렬 수학을 사용하여 x축,y축,z축을 기준으로 변환을 조작할 수 있습니다.

3D 변형에 대해 잘 다루고 싶다면 CATransform3D를 공부하시면 됩니다.
Layer Tree
맨 처음 언급했다시피 Layer는 SubLayer를 가질 수 있어 아래와 같이 계층 구조로 형성됩니다.

특히 presentationLayer를 이용하면 애니메이션 중간(해당 순간에 나타나는 화면)에 어떠한 속성을 값에 접근할 수 있기 때문에 애니메이션 진행 중에 어떠한 작업을 하기 유용합니다.
Layer와 View
Layer는 View를 대체하지 않기 때문에 Layer 자체로만 시각적인 인터페이스를 만들 순 없습니다.
Layer는 View의 내용을 더 쉽고 효율적으로 그리거나 애니메이션 할 수 있지만, 이벤트를 처리하거나 컨텐츠를 그리거나 등의 다른 많은 작업을 수행하지는 않습니다.
고로 상호 작용을 처리하기 위한 인터페이스를 위해선 View가 존재해야 합니다.
모든 View에는 Layer가 존재해야 하지만, 모든 Layer에 View 존재해야 하는 것은 아닙니다.
즉, Layer는 독립적으로 존재할 수 있는데 이것을 독립 실행형 레이어라고 부릅니다.
이것은 여러 위치에서 동일한 이미지를 사용하려는 경우 등에서 여러 View를 만드는 대신 여러 독립형 레이어 개체를 만들어 연결할 수 잇습니다.
Reference
Core Animation Basics
Core Animation Basics Core Animation provides a general purpose system for animating views and other visual elements of your app. Core Animation is not a replacement for your app’s views. Instead, it is a technology that integrates with views to provide
developer.apple.com