📱 Cross Platform/React Native
[React Native] ChatApp Socket.io Room 적용하기 (feat. TypeScript)
Fomagran 💻
2022. 8. 10. 05:33
728x90
반응형

안녕하세요 Foma 입니다.
저번 글에서 Node.js에서 Socket.io를 이용하여 Room을 만들어 보았는데요.
(혹시 안보신 분들은 여기 에서 확인해 주세요!)
오늘은 백엔드 서버에서 온 데이터를 프론트에 적용해 보는 과정을 정리해 보려고 합니다. 바로 시작할게요~
Preview

Install
npm install @react-navigation/native
npm install @react-navigation/native-stack
npm install react-native-screens
npm install react-native-safe-area-context
npm install socket.io-clientScreenEnums
스크린 종류를 Enum으로 만들어 놓습니다.
export enum ScreenEnums {
Login = 'LoginScreen',
Chat = 'ChatScreen',
ChatRoom = 'ChatRoomScreen',
}Navigation/index.tsx
화면 네비게이션을 설정해 줍니다.
(자세한 설명은 여기 에서 확인해 주세요!)
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {NavigationContainer} from '@react-navigation/native';
import React from 'react';
import LoginScreen from '../Screens/LoginScreen';
import ChatScreen from '../Screens/ChatScreen';
import {ChatRoomScreen} from '../Screens/ChatRoomScreen';
import {ScreenEnums as screens} from '../Models/ScreenEnums';
const Stack = createNativeStackNavigator();
export default function Navigation() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName={screens.Login}>
<Stack.Screen name={screens.Login} component={LoginScreen} />
<Stack.Screen name={screens.ChatRoom} component={ChatRoomScreen} />
<Stack.Screen name={screens.Chat} component={ChatScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}Login.tsx
유저의 이름을 입력하고 입장할 화면을 만들어 줍니다.

입장 버튼을 누르면 ChatRoomScreen으로 navigate 되는데 그 때 인풋 텍스트를 user 값으로 전달해 줍니다.
import {Pressable, Text, TextInput, View} from 'react-native';
import React, {useState} from 'react';
import {styles} from '../Styles/LoginStyles';
import {ScreenEnums as screens} from '../Models/ScreenEnums';
export default function LoginScreen({navigation}) {
const [inputText, setInputText] = useState('');
return (
<View>
<TextInput
style={styles.textInput}
onChangeText={text => setInputText(text)}></TextInput>
<Pressable
onPress={() => {
navigation.navigate(screens.ChatRoom, {
navigation: navigation,
user: inputText,
});
}}>
<Text>입장</Text>
</Pressable>
</View>
);
}
styles
import {StyleSheet} from 'react-native';
export const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 30,
padding: 8,
},
textInput: {
borderRadius: 10,
borderWidth: 1,
borderColor: 'black',
},
});ChatRoomCell.tsx

챗룸 리스트의 컴포넌트를 만들어 줍니다.
import React from 'react';
import {Text, View} from 'react-native';
import {styles} from '../Styles/ChaRoomCellStyles';
interface ChatRoomCellParams {
chatRoom: ChatRoom;
}
export default function ChatRoomCell({chatRoom}: ChatRoomCellParams) {
return (
<View style={styles.container}>
<Text style={styles.title}> {chatRoom.title} </Text>
<Text style={styles.message}> {chatRoom.lastMessage} </Text>
<Text style={styles.time}> 2022/08/09 </Text>
</View>
);
}
styles
import {StyleSheet} from 'react-native';
export const styles = StyleSheet.create({
container: {
margin: 20,
padding: 20,
borderRadius: 10,
borderWidth: 1,
borderColor: 'black',
},
title: {
fontSize: 20,
fontWeight: 'bold',
color: 'black',
},
message: {
fontSize: 16,
color: 'black',
},
time: {
alignSelf: 'flex-end',
fontSize: 14,
color: '#D3D3D3',
},
});ChaRoom.ts
챗룸의 모델을 만들어 줍니다.
interface ChatRoom {
title: string;
lastMessage: string;
time: Date;
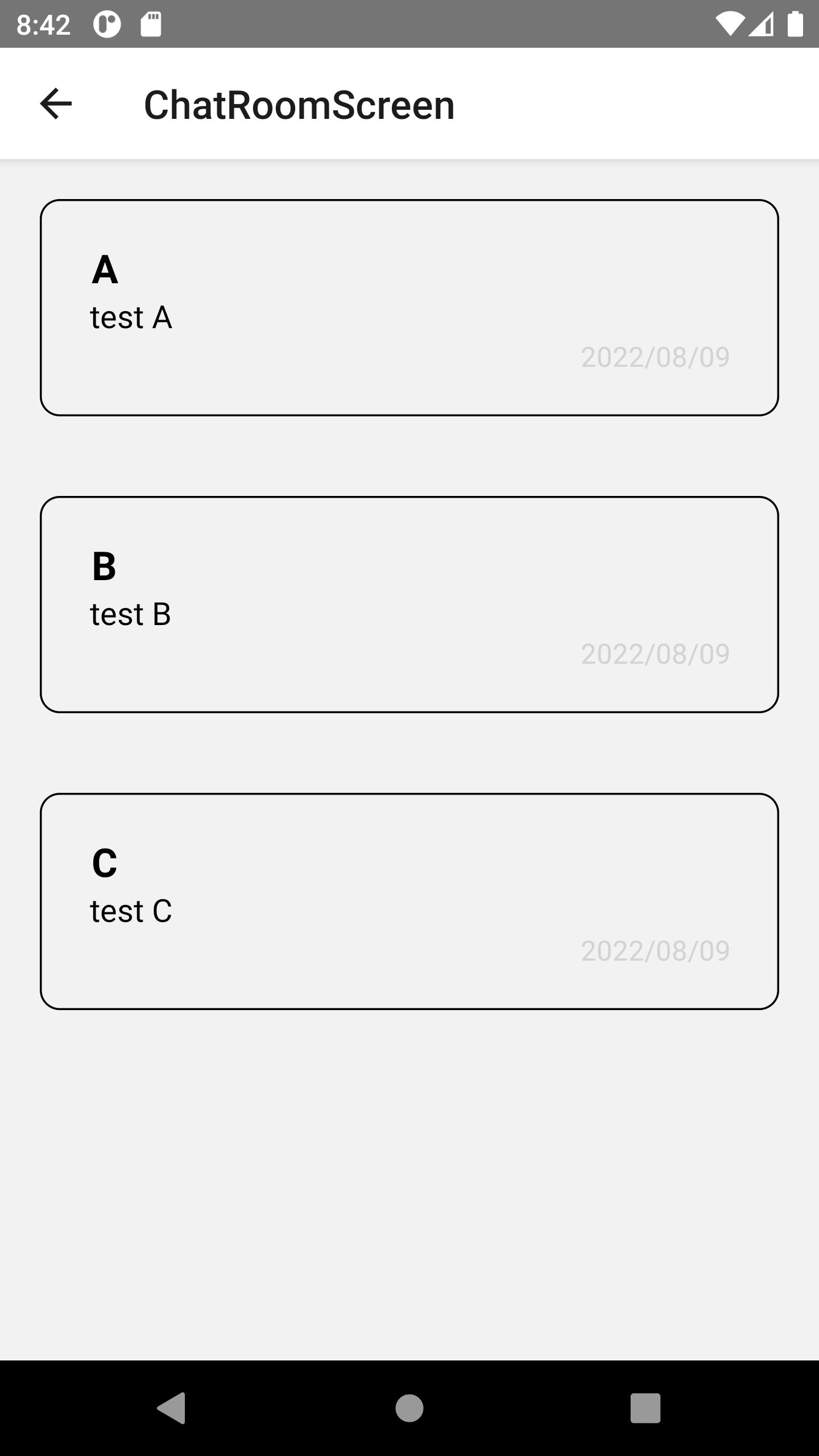
}ChatRoomScreen.tsx
채팅룸 화면을 만들어 줍니다.

챗룸 컴포넌트를 누르면 챗스크린으로 이동하게 되고, 그 때 유저의 정보와 룸 이름을 같이 전달하게 됩니다.
import {NativeStackHeaderProps} from '@react-navigation/native-stack';
import React from 'react';
import {FlatList, Pressable, Text, View} from 'react-native';
import ChatRoomCell from '../Components/ChatRoomCell';
import {ScreenEnums as screens} from '../Models/ScreenEnums';
type ChatRoomParams = {
route: {
params: {
navigation: any;
user: string;
};
};
};
type Navigation = NativeStackHeaderProps & ChatRoomParams;
export function ChatRoomScreen({route}: Navigation) {
const mockData: ChatRoom[] = [
{title: 'A', lastMessage: 'test A', time: new Date()},
{title: 'B', lastMessage: 'test B', time: new Date()},
{title: 'C', lastMessage: 'test C', time: new Date()},
];
return (
<View>
<FlatList
contentContainerStyle={{paddingBottom: 50}}
data={mockData}
keyExtractor={item => item.lastMessage}
renderItem={({item}) => (
<Pressable
onPress={() => {
route.params.navigation.navigate(screens.Chat, {
user: route.params.user,
room: item.title,
});
}}>
<ChatRoomCell chatRoom={item}></ChatRoomCell>
</Pressable>
)}
/>
</View>
);
}
styles
import {StyleSheet} from 'react-native';
export const styles = StyleSheet.create({
container: {
margin: 20,
padding: 20,
borderRadius: 10,
borderWidth: 1,
borderColor: 'black',
},
title: {
fontSize: 20,
fontWeight: 'bold',
color: 'black',
},
message: {
fontSize: 16,
color: 'black',
},
time: {
alignSelf: 'flex-end',
fontSize: 14,
color: '#D3D3D3',
},
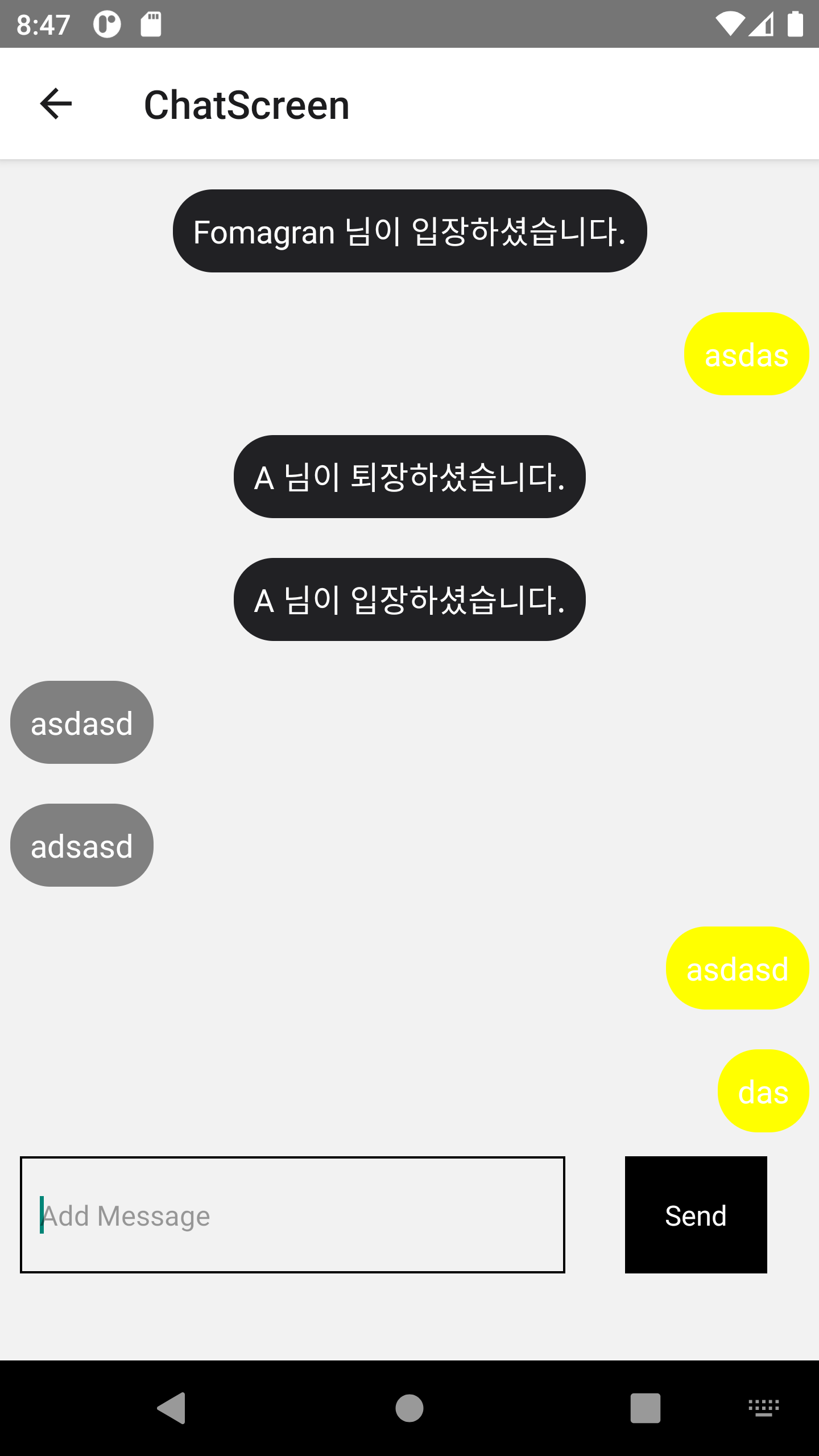
});ChatScreen.tsx

Chat 화면에 필요한 값들을 세팅해 줍니다.
import {Text, View, FlatList, TextInput, Pressable} from 'react-native';
import React, {useState, useEffect, useRef} from 'react';
import {ChatScreenStyles as styles} from '../Styles/ChatScreenStyles';
import io from 'socket.io-client';
import {NativeStackHeaderProps} from '@react-navigation/native-stack';
type ChatScreenParams = {
route: {
params: {
navigation: any;
user: string;
room: string;
};
};
};
type Navigation = NativeStackHeaderProps & ChatScreenParams;
export default function ChatScreen({route}: Navigation) {
const [messageText, setMessageText] = useState('');
const [serverMessages, setServerMessages] = useState([]);
const serverMessagesList: Message[] = [];
const webSocket = useRef(null);
const [user, setUser] = useState('');
useEffect에 소켓에서 받아온 이벤트들을 처리하도록 합니다.
welcome: 유저가 접속한 정보,
message: 메세지 정보,
leave: 유저가 떠나는 정보
useEffect(() => {
setUser(route.params.user);
webSocket.current = io(`http://192.168.111.34:3001/chat`);
webSocket.current.on('connect', () => {
let message = {
type: 'Welcome',
user: route.params.user,
message: `${route.params.user} 님이 입장하셨습니다.`,
room: route.params.room,
};
webSocket.current.emit('welcome', message);
console.log('Connected Server');
});
webSocket.current.on('message', e => {
console.log(route.params.user, 'message', e);
serverMessagesList.push(e);
setServerMessages([...serverMessagesList]);
});
webSocket.current.on('welcome', e => {
console.log('welcome', e);
serverMessagesList.push(e);
setServerMessages([...serverMessagesList]);
});
webSocket.current.on('leave', e => {
serverMessagesList.push(e);
setServerMessages([...serverMessagesList]);
});
webSocket.current.on('error', e => {
console.log(e.message);
});
webSocket.current.on('disconnect', e => {
console.log('Disconnected. Check internet or server.');
});
return () => {
let message = {
type: 'Leave',
user: route.params.user,
message: `${route.params.user} 님이 퇴장하셨습니다.`,
room: route.params.room,
};
webSocket.current.emit('leave', message);
webSocket.current.disconnect();
};
}, []);
메세지를 서버에 보내는 함수
const sendMessage = () => {
let message = {
type: 'Chat',
user: user,
message: messageText,
room: route.params.room,
};
webSocket.current.emit('message', message);
setMessageText('');
};
View
return (
<View>
<View
style={{
padding: 5,
flexGrow: 1,
}}>
<FlatList
style={styles.list}
contentContainerStyle={{paddingBottom: 50}}
data={serverMessages}
keyExtractor={(item, index) => item.message + index}
renderItem={({item}) =>
item.type == 'Welcome' || item.type == 'Leave' ? (
<Text style={styles.welcomeChat}>{item.message}</Text>
) : item.user == user ? (
<Text style={styles.myChat}>{item.message}</Text>
) : (
<Text style={styles.otherChat}>{item.message}</Text>
)
}
/>
</View>
<View style={styles.bottomContainer}>
<TextInput
style={styles.input}
placeholder={'Add Message'}
onChangeText={text => {
setMessageText(text);
}}
value={messageText}></TextInput>
<Pressable onPress={sendMessage} disabled={messageText == ''}>
<Text style={styles.send}>Send</Text>
</Pressable>
</View>
</View>
);
styles
import {StyleSheet} from 'react-native';
export const ChatScreenStyles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 30,
padding: 8,
},
welcomeChat: {
alignSelf: 'center',
padding: 10,
color: 'white',
backgroundColor: '#212124',
fontSize: 16,
borderRadius: 20,
marginVertical: 10,
},
myChat: {
alignSelf: 'flex-end',
padding: 10,
color: 'white',
backgroundColor: 'yellow',
fontSize: 16,
borderRadius: 20,
marginVertical: 10,
},
otherChat: {
alignSelf: 'flex-start',
padding: 10,
color: 'white',
backgroundColor: 'gray',
fontSize: 16,
borderRadius: 20,
marginVertical: 10,
},
input: {
width: '70%',
borderWidth: 1,
borderColor: 'black',
padding: 10,
marginRight: 30,
},
send: {
backgroundColor: 'black',
color: 'white',
padding: 20,
textAlign: 'center',
textAlignVertical: 'center',
},
bottomContainer: {
marginHorizontal: 10,
flexDirection: 'row',
marginBottom: 80,
},
list: {
height: '80%',
},
});728x90
반응형