[React Native] React Native + Node.js + MySQL To do list 만들기 5 - Axios 이용하여 CRUD 구현하기 (Implementing a api with Axios)

안녕하세요 Foma 입니다.
이번 글은 React Native + Node.js + MySQL 튜토리얼의 마지막 단계인 Axios를 활용하여 CRUD를 구현해 실제 서버에 API를 요청하고 데이터베이스에서 데이터를 받아오고, 생성하고, 수정하고 ,삭제하는 방법에 대해 정리하도록 하겠습니다.
바로 시작할게요~
Tutorial
- React Native + Node.js + MySQL To do list 만들기 1 - 서버 초기 세팅하기 (Initialize server setting)
- React Native + Node.js + MySQL To do list 만들기 2 - MySQL 테이블 만들기 (Create a MySQL Table)
- React Native + Node.js + MySQL To do list 만들기 3 - React Native 화면 구현하기 (Implement frontend)
- React Native + Node.js + MySQL To do list 만들기 4 - Express로 CRUD 구현하기 (Building a CRUD API with Express)
- React Native + Node.js + MySQL To do list 만들기 5 - Axios 이용하여 CRUD 구현하기 (Implementing a api with Axios)
Install
axios
npm install axios@0.25.0Implementing a api with Axios
Axios를 import 해줍니다.
import Axios from 'axios';
Create
post 메서드를 이용하여 로컬 아이피 주소에 /create url로 todo 데이터를 보내 생성해 줍니다.
const addTodo = (todo: TodoModel) => {
Axios.post('http://로컬아이피주소:포트번호/create', todo)
.then(res => {
console.log(res.data);
getTodos()
})
.catch(error => console.log(error));
};
Read
get 메서드를 이용하여 Todo 데이터를 받아옵니다.
const getTodos = () => {
Axios.get('http://로컬아이피주소:포트번호/todos')
.then(res => {
setTodos(res.data);
})
.catch(error => console.log(error));
};
Update
put 메서드를 이용하여 변경할 Todo 데이터를 전송해 줍니다.
const editTodo = (todo: TodoModel) => {
Axios.put('http://로컬아이피주소:포트번호/todos', todo)
.then(res => {
console.log(res.data);
})
.catch(error => console.log(error));
};
Delete
delete 메서드를 이용하여 삭제할 id를 파라미터로 넣어 전송해 줍니다.
const deleteTodo = (id: number) => {
Axios.delete(`http://로컬아이피주소:포트번호/todos/${id}`)
.then(res => {
console.log(res.data);
getTodos();
})
.catch(error => console.log(error));
};CRUD Todos
Get todos
useEffect를 활용해 화면이 렌더링 될 때 todos를 받아오도록 합니다.
useEffect(() => {
getTodos();
}, []);
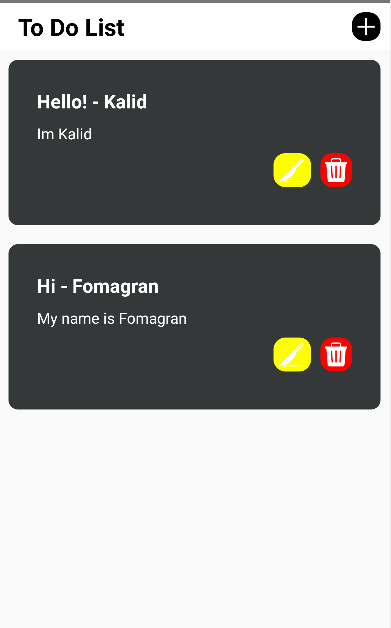
아래와 같이 데이터베이스에 있는 Todos가 읽어져 옵니다.

Add todo
handleSubmit에서 Todo가 추가 되었을 때 addTodo 메서드에 현재 todo 데이터를 파라미터로 넣어 추가해 줍니다.
const handleSubmit = (todo: TodoModel) => {
if (
todo.author == '' ||
todo.title == '' ||
todo.content == '' ||
todo.priority == -1
) {
Alert.alert('Please fill in all the required fields!');
} else {
...
} else {
addTodo(todo);
}
setModalVisible(false);
getTodos();
}
};
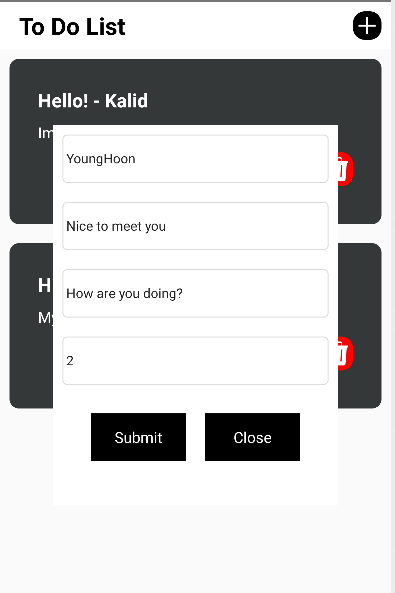
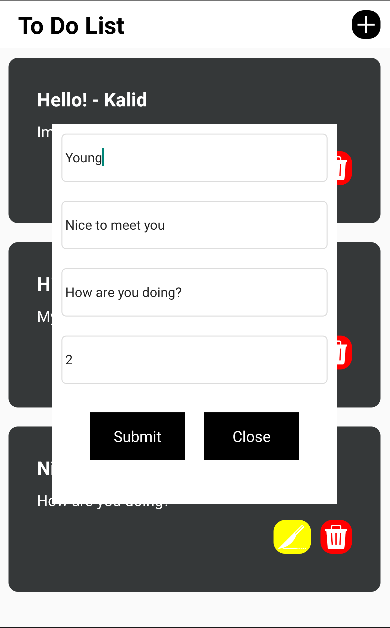
우측 상단의 + 버튼을 누르고 원하는 내용을 입력하면 해당 Todo가 추가됩니다,


Update todo
handleSubmit에서 Todo가 수정되었을 때 editTodo에 변경할 todo 데이터를 파라미터로 담아 수정해 줍니다.
const handleSubmit = (todo: TodoModel) => {
if (
todo.author == '' ||
todo.title == '' ||
todo.content == '' ||
todo.priority == -1
) {
Alert.alert('Please fill in all the required fields!');
} else {
if (editIndex !== -1) {
editTodo(todo);
setEditIndex(-1);
} else {
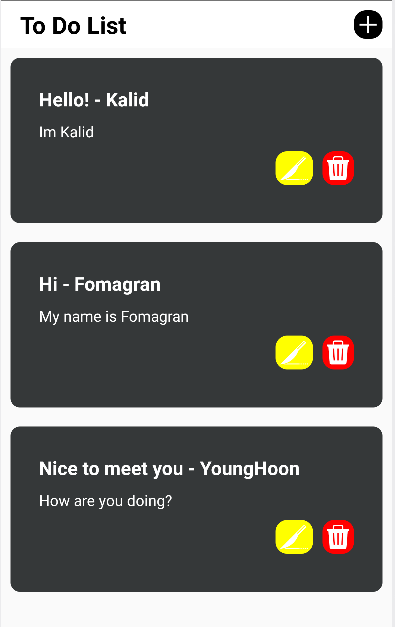
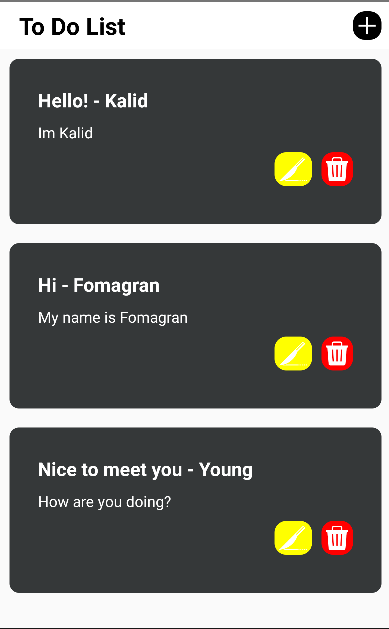
3번째 Todo의 수정 버튼을 눌러 author의 이름을 Young으로 수정하면 아래와 같이 Todo가 수정됩니다.


Delete todo
delete 경고창이 뜨고 OK 버튼이 눌렸을 때 현재 index번째 todo의 id를 파라미터로 담아 삭제해 줍니다.
const showDeleteAlert = (index: number) => {
Alert.alert(
'Delete',
'Do you want to delete?',
[
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed!'),
},
{
text: 'OK',
onPress: () => {
deleteTodo(todos[index].todoid);
},
},
],
{cancelable: false},
);
};
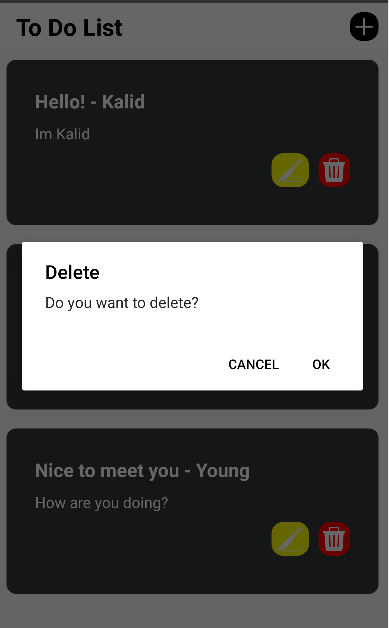
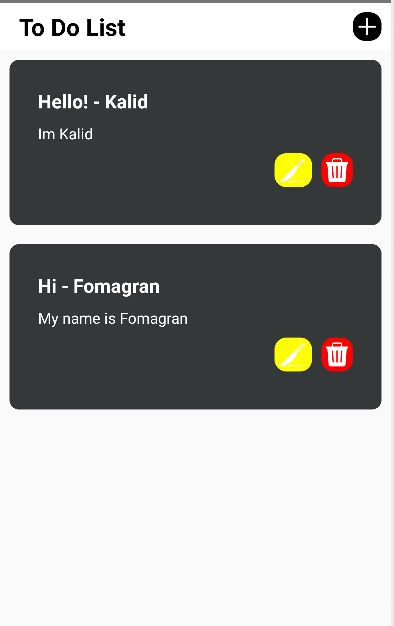
경고창이 뜨고 OK 버튼을 누르면 해당 Todo가 삭제됩니다.


Source code
아래 레포지토리로 이동하면 전체 소스를 확인할 수 있습니다.
궁금하신 점 있으시면 언제든 댓글 달아주세요!
GitHub - fomagran/ToDoListFullStack: React native(CLI,TS) + Node.js + MySQL
React native(CLI,TS) + Node.js + MySQL. Contribute to fomagran/ToDoListFullStack development by creating an account on GitHub.
github.com