[React Native] React Native + Node.js + MySQL To do list 만들기 3 - React Native 화면 구현하기 (Implement frontend)

안녕하세요 Foma 입니다!
오늘은 React Native + CLI + TS로 투 두 리스트 화면을 구현하는 방법에 대해 정리해 보도록 하겠습니다.
바로 시작할게요~
Tutorial
- React Native + Node.js + MySQL To do list 만들기 1 - 서버 초기 세팅하기 (Initialize server setting)
- React Native + Node.js + MySQL To do list 만들기 2 - MySQL 테이블 만들기 (Create a MySQL Table)
- React Native + Node.js + MySQL To do list 만들기 3 - React Native 화면 구현하기 (Implement frontend)
- React Native + Node.js + MySQL To do list 만들기 4 - Express로 CRUD 구현하기 (Building a CRUD API with Express)
- React Native + Node.js + MySQL To do list 만들기 5 - Axios 이용하여 CRUD 구현하기 (Implementing a api with Axios)
Init React Native Typescript Project (CLI)
React Native 프로젝트를 typescript 템플릿으로 만들어 줍니다.
(저는 최신 버전으로 하니 오류가 나서 버전을 낮춰서 템플릿을 만들었습니다.)
npx react-native init ToDoList --template react-native-template-typescript@6.6.2

Install modules
react-native-vector-icons
npm i react-native-vector-icons@8.1.0 --save
//link
npx react-native link react-native-vector-iconsModels
TodoModel.ts
todo 아이템의 인터페이스를 정의해 줍니다.
interface TodoModel {
id: number;
author: string;
title: string;
content: string;
priority: number;
}Components
Todo.tsx
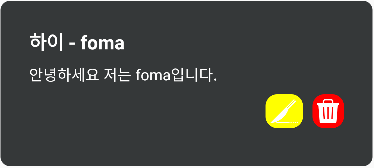
TodoList의 아이템 화면을 구현해 줍니다.

프로퍼티를 인터페이스로 정의해 줍니다.
interface ToDoProps {
index: number;
todo: TodoModel;
handleDelete: () => {};
handleEdit: () => {};
}
그 다음 삭제 버튼과 수정 버튼이 눌렸을 때 콜백으로 해당 index를 넘겨주도록 하는 함수를 만들어 줍니다.
const ToDo: React.FC<ToDoProps> = props => {
const handleDelete = () => {
props.handleDelete(props.index);
};
const handleEdit = () => {
props.handleEdit(props.index);
};
뷰를 구성해 주고, 각 버튼이 눌렸을 때 위에서 구현한 함수가 실행되도록 작성해 줍니다.
return (
<View style={styles.container}>
<Text style={styles.title}>
{props.todo.title} - {props.todo.author}
</Text>
<Text style={styles.content}>{props.todo.content}</Text>
<View style={styles.footer}>
<Pressable onPress={handleEdit}>
<Icon style={styles.update} name="surgical-knife"></Icon>
</Pressable>
<Pressable onPress={handleDelete}>
<Icon style={styles.trash} name="trash"></Icon>
</Pressable>
</View>
</View>
);
};
export default ToDo;
(styles는 글이 너무 길어져서 생략하겠습니다 ㅜ 글 맨 아래 깃헙 소스 코드를 참고해 주세요!)
AddModal.tsx
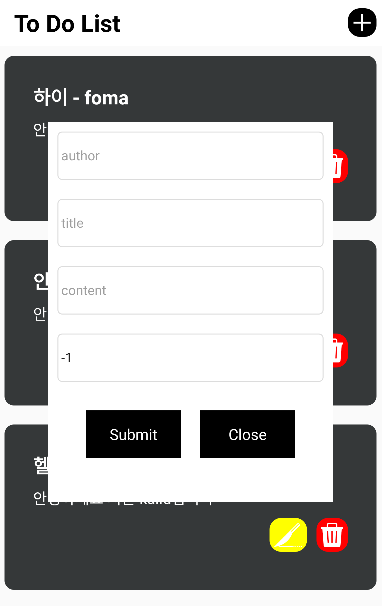
추가 버튼이나 수정 버튼이 눌렸을 때의 모달을 구현해 줍니다.

AddModalProps 인터페이스를 정의해 줍니다.
interface AddModalProps {
isModalVisible: boolean;
todo: TodoModel;
handleClose: () => {};
handleSubmit: () => {};
}
todo의 상태를 useState 저장하고 useEffect를 통해 props의 todo가 바뀔 때마다 해당 todo 상태가 바뀌도록 구현합니다.
(자세한 건 여기 를 참고해 주세요!)
그 다음 handleInputChange를 통해 인풋 값이 바뀔 때마다 해당되는 todo의 프로퍼티 값이 바뀌도록 구현해 줍니다.
(자세한 건 여기 를 참고해 주세요!)
데이터를 초기화 시킬 cleanup 함수를 구현해 줍니다.
const AddModal: React.FC<AddModalProps> = props => {
const [todo, setTodo] = useState<TodoModel>({
author: '',
title: '',
content: '',
priority: -1,
});
useEffect(() => {
setTodo(props.todo);
}, [props]);
const handleInputChange = (key: string, value: string | number) => {
setTodo(prevState => ({
...prevState,
[key]: value,
}));
};
const cleanup = () => {
setTodo({
author: '',
title: '',
content: '',
priority: -1,
});
};
모달 안에 각 인풋 창과 버튼을 구현해 줍니다.
return (
<Modal
animationType="slide"
transparent={true}
presentationStyle={'overFullScreen'}
visible={props.isModalVisible}
onRequestClose={() => {
props.handleClose();
}}>
<View style={styles.container}>
<View style={styles.form}>
<TextInput
value={todo.author}
onChangeText={text => {
handleInputChange('author', text);
}}
style={styles.input}
placeholder="author"></TextInput>
<TextInput
value={todo.title}
style={styles.input}
placeholder="title"
onChangeText={text => {
handleInputChange('title', text);
}}></TextInput>
<TextInput
value={todo.content}
style={styles.input}
placeholder="content"
onChangeText={text => {
handleInputChange('content', text);
}}></TextInput>
<TextInput
value={String(todo.priority)}
style={styles.input}
placeholder="priority"
onChangeText={text => {
handleInputChange('priority', Number(text));
}}></TextInput>
<View style={styles.closeContainer}>
<Pressable
onPress={() => {
if (!props.isModalVisible) {
cleanup();
}
props.handleSubmit(todo);
}}>
<Text style={styles.button}> Submit </Text>
</Pressable>
<Pressable
onPress={() => {
console.log(props.todo);
cleanup();
props.handleClose();
}}>
<Text style={styles.button}> Close </Text>
</Pressable>
</View>
</View>
</View>
</Modal>
);
};
export default AddModal;Screens
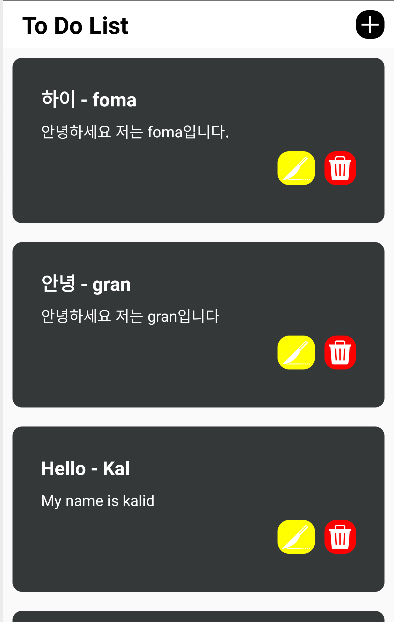
TodoList.tsx
투 두 리스트 화면을 구현해 줍니다.

먼저 필요한 상태 프로퍼티들을 정의해 줍니다.
/** Properties */
const [todos, setTodos] = useState(todoDatas);
const [isModalVisible, setModalVisible] = useState(false);
const [todo, setTodo] = useState<TodoModel>({
author: '',
title: '',
content: '',
priority: -1,
});
const [editIndex, setEditIndex] = useState(-1);
수정이나 삭제 버튼이 눌렸을 때 뜨는 Alert 함수를 구현해 줍니다.
const showEditAlert = (index: number) => {
Alert.alert(
'Edit',
'Do you want to edit?',
[
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed!'),
},
{
text: 'OK',
onPress: () => {
setEditIndex(index);
setTodo(todos[index]);
setModalVisible(true);
},
},
],
{cancelable: false},
);
};
const showDeleteAlert = (index: number) => {
Alert.alert(
'Delete',
'Do you want to delete?',
[
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed!'),
},
{
text: 'OK',
onPress: () => {
todos.splice(index, 1);
setTodos(todos);
},
},
],
{cancelable: false},
);
};
각 버튼이 눌렸을 때 동작할 함수를 구현해 줍니다.
const handleEdit = (index: number) => {
showEditAlert(index);
};
const handleDelete = (index: number) => {
showDeleteAlert(index);
};
const handlePlus = () => {
setTodo({author: '', title: '', content: '', priority: -1});
setModalVisible(true);
};
const handleClose = () => {
setModalVisible(false);
};
const handleSubmit = (todo: TodoModel) => {
if (
todo.author == '' ||
todo.title == '' ||
todo.content == '' ||
todo.priority == -1
) {
Alert.alert('Please fill in all the required fields!');
} else {
let newTodos = todos;
if (editIndex !== -1) {
newTodos[editIndex] = todo;
setEditIndex(-1);
} else {
newTodos.push(todo);
}
setTodos(newTodos);
setModalVisible(false);
}
};
FlatList를 사용해 각 컴포넌트를 띄우도록 합니다.
return (
<View>
<View style={styles.header}>
<Text style={{marginLeft: 20, fontSize: 25, fontWeight: 'bold'}}>
To Do List
</Text>
<Pressable onPress={() => handlePlus()}>
<Icon name="plus-a" style={styles.plus} />
</Pressable>
</View>
<AddModal
isModalVisible={isModalVisible}
handleClose={handleClose}
handleSubmit={handleSubmit}
todo={todo}></AddModal>
<FlatList
style={styles.list}
contentContainerStyle={{paddingBottom: 50}}
data={todos}
keyExtractor={item => item.author}
renderItem={({item, index}) => {
return (
<ToDo
index={index}
todo={item}
handleDelete={handleDelete}
handleEdit={handleEdit}
/>
);
}}
/>
</View>
);
};
export default TodoList;Next Tutorial
[Node.js] React Native + Node.js + MySQL To do list 만들기 4 - Express로 CRUD 구현하기 (Building a CRUD API with Express
안녕하세요 Foma 입니다. 오늘은 Node.js에서 Express 프레임워크를 활용하여 MySQL 데이터 베이스에 생성, 조회, 수정, 삭제 (CRUD) 를 구현해 보도록 하겠습니다. 바로 시작할게요~ Tutorial React Native +..
fomaios.tistory.com
Source code
아래 레포지토리로 이동하면 전체 소스를 확인할 수 있습니다.
궁금하신 점 있으시면 언제든 댓글 달아주세요!
GitHub - fomagran/ToDoListFullStack: React native(CLI,TS) + Node.js + MySQL
React native(CLI,TS) + Node.js + MySQL. Contribute to fomagran/ToDoListFullStack development by creating an account on GitHub.
github.com